mPath
- Company
- mPath
- Year
- 2013-2016
- Responsibilities
- UX Lead, Customer Development, User Research, Marketing
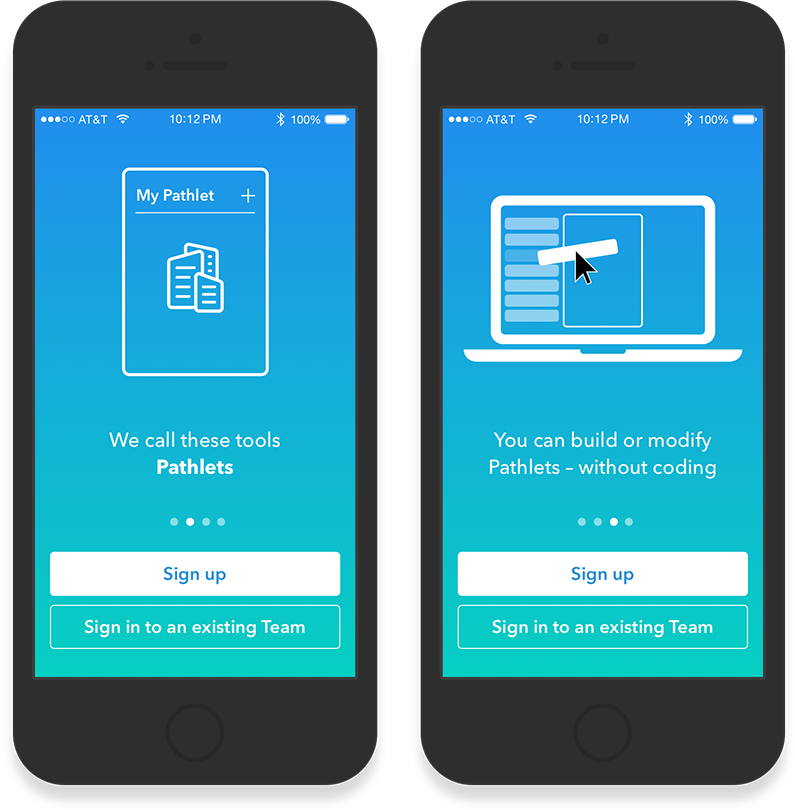
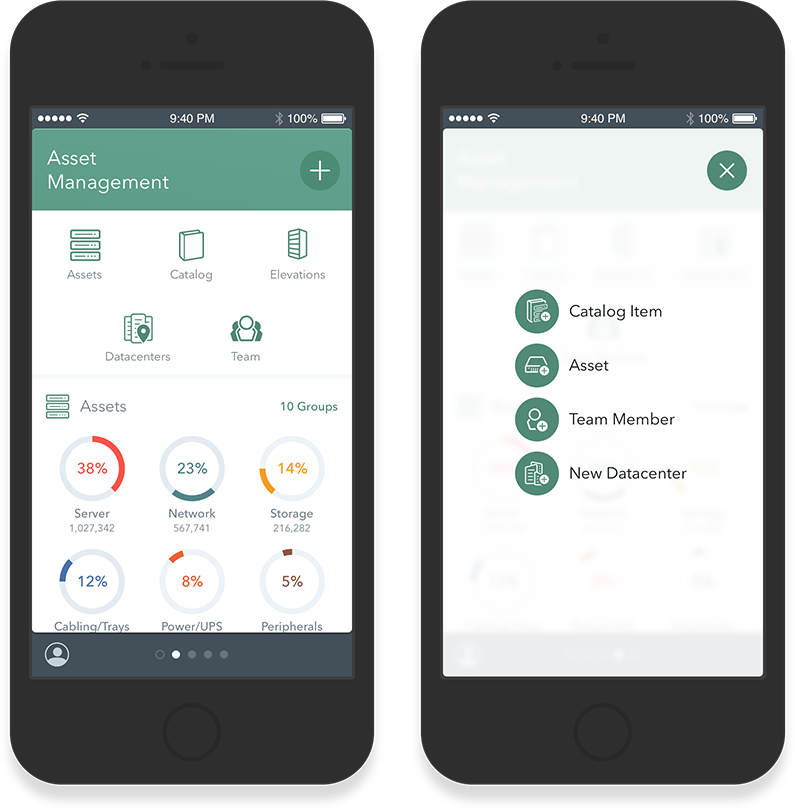
mPath built an ambitious platform to create, manage and instantly distribute fully-transactional enterprise productivity apps (native iOS, Android and Web App) — all without coding.
The company was started by two Salesforce executives, with a broad vision to create a new category of enterprise application platforms (Gartner calls it RMAD). I was tasked to design a powerful platform that would allow virtually any kind of database-driven productivity app to be built for internal team collaboration.
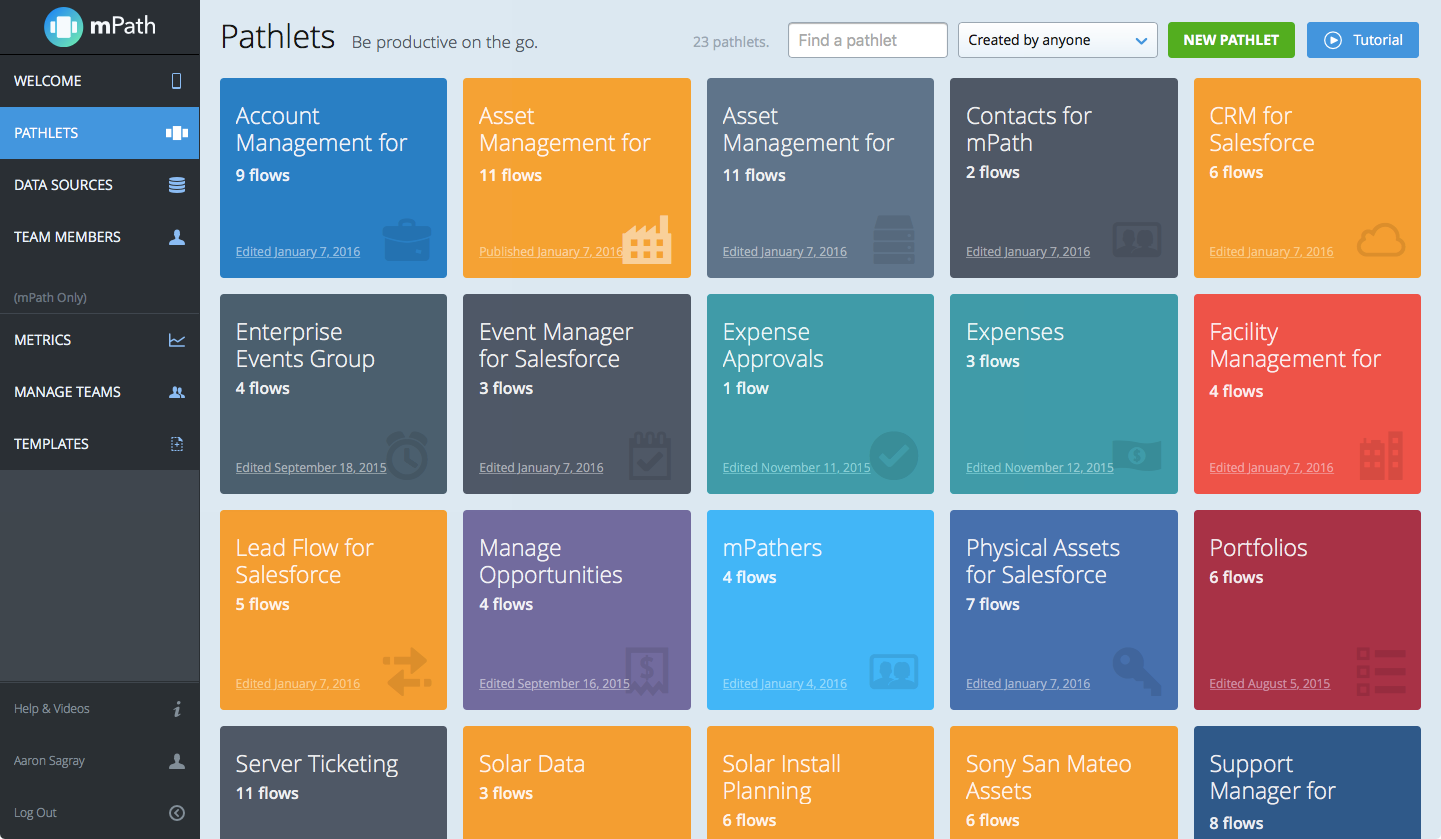
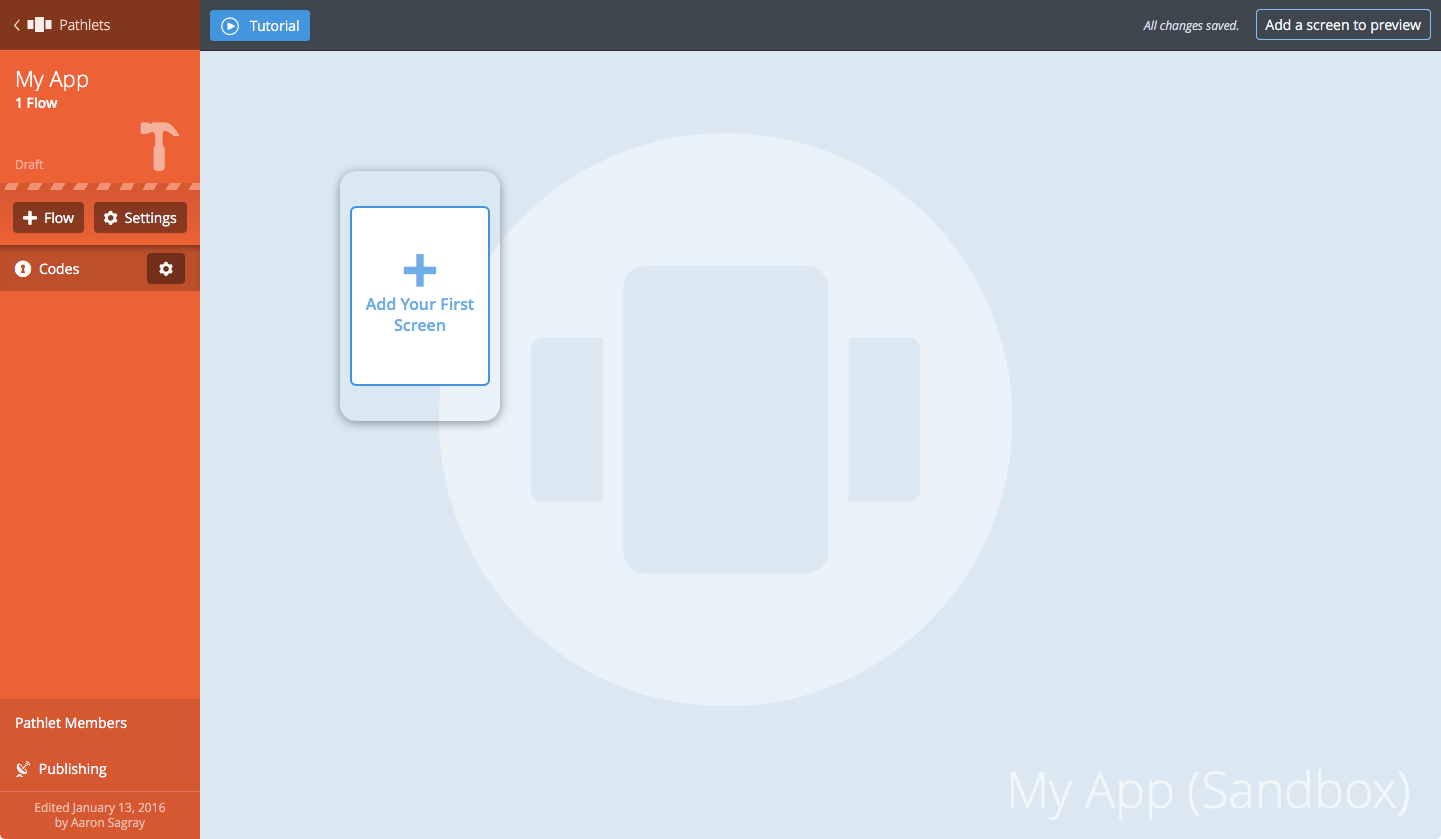
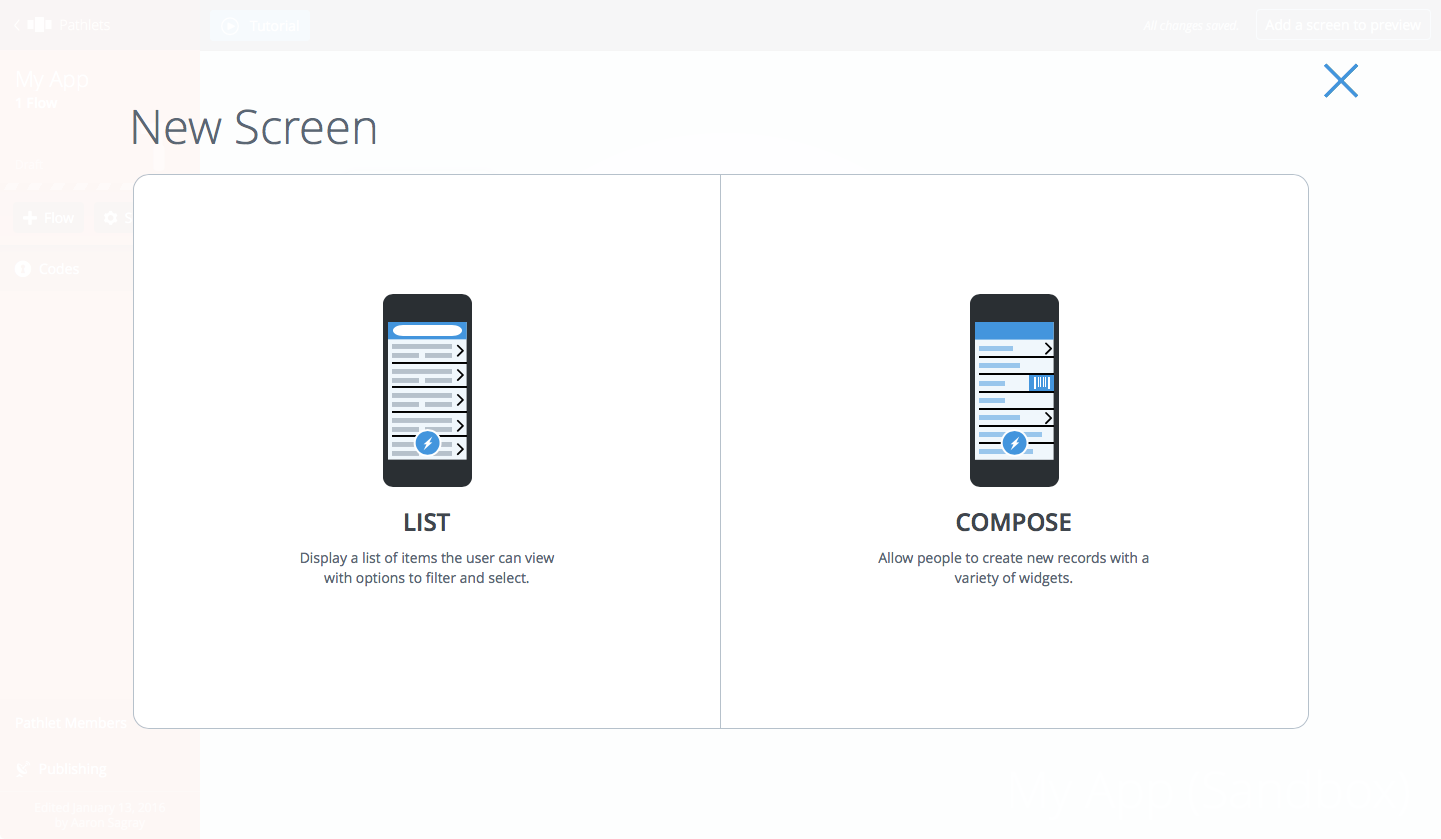
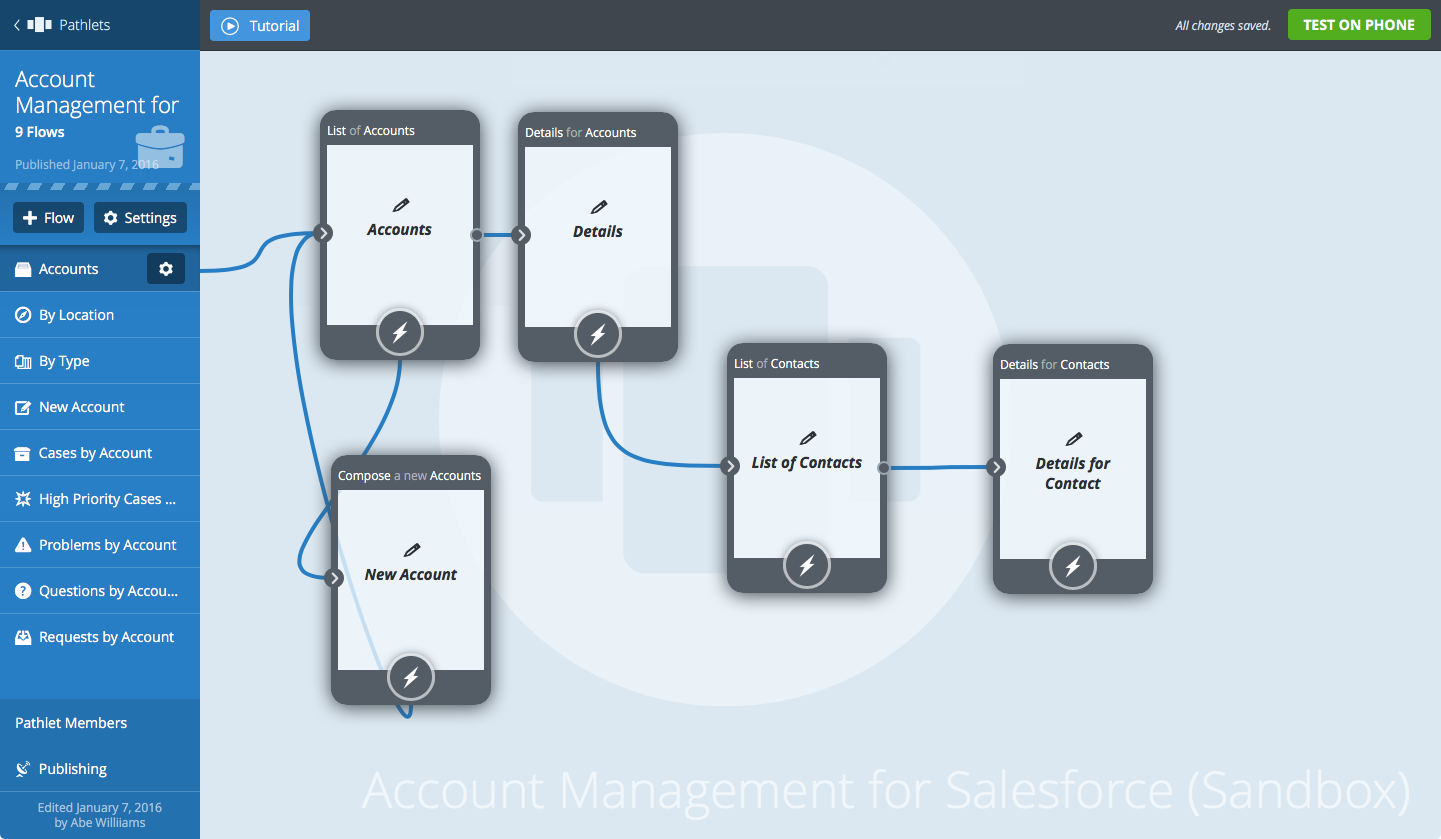
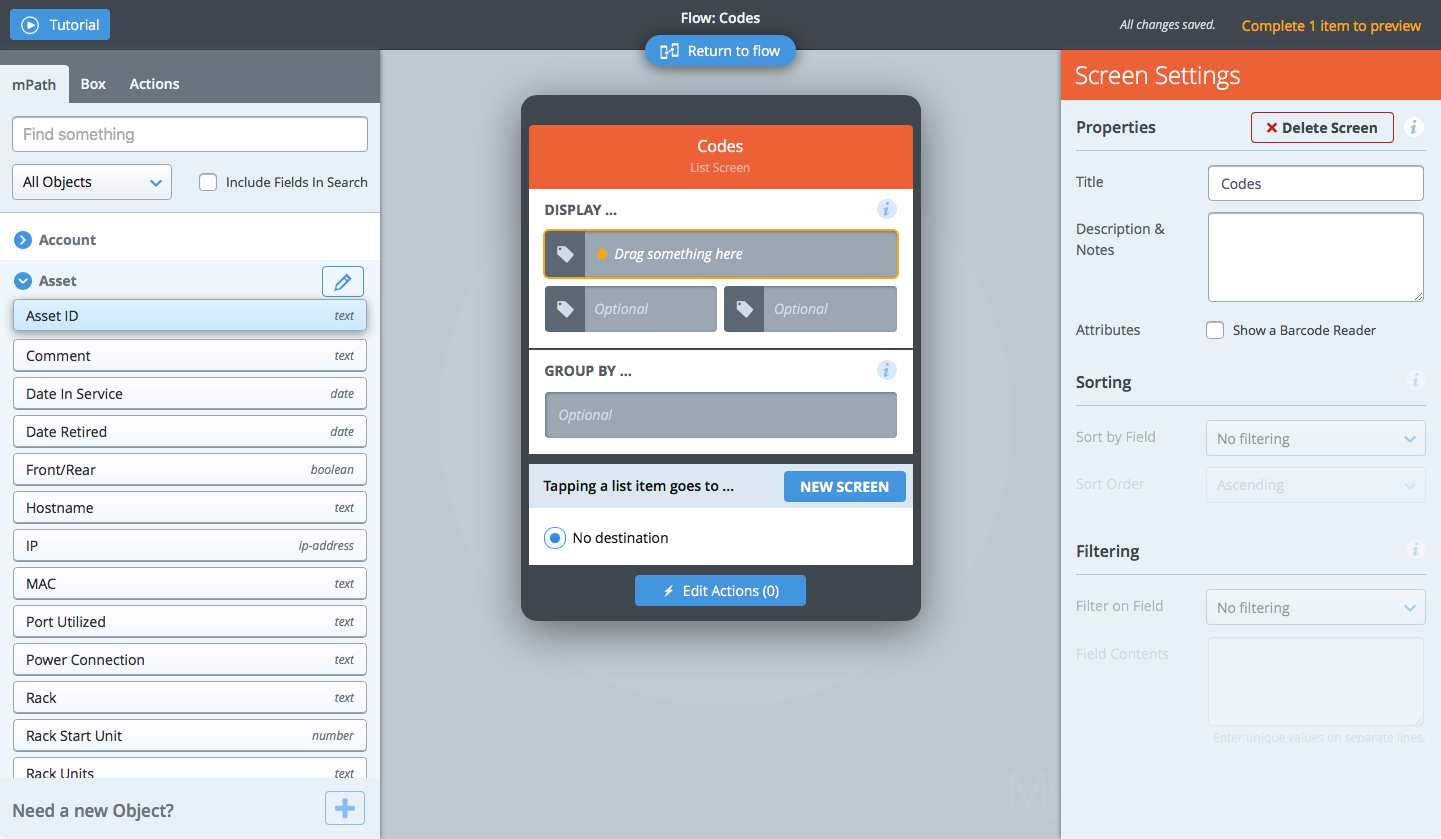
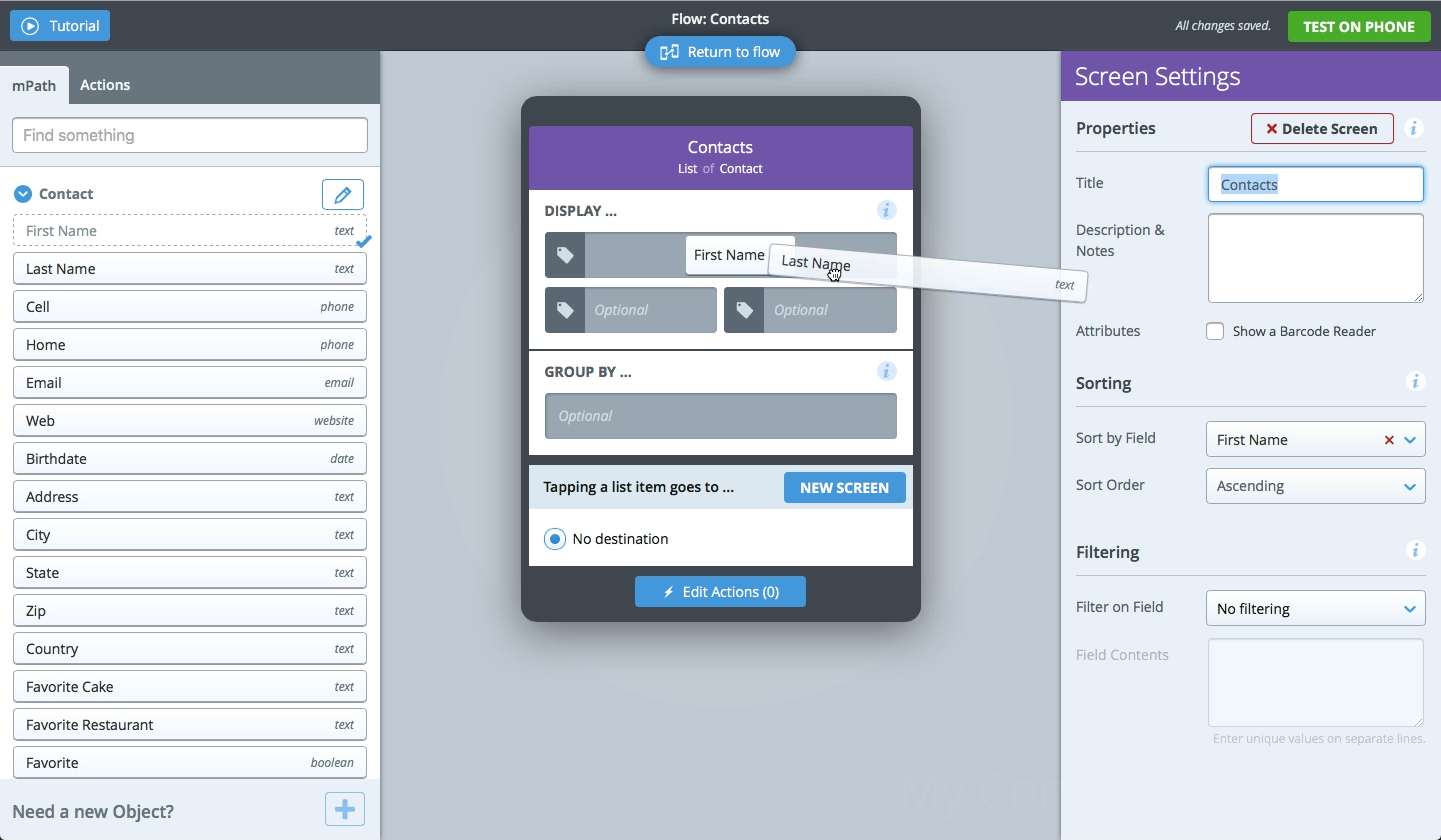
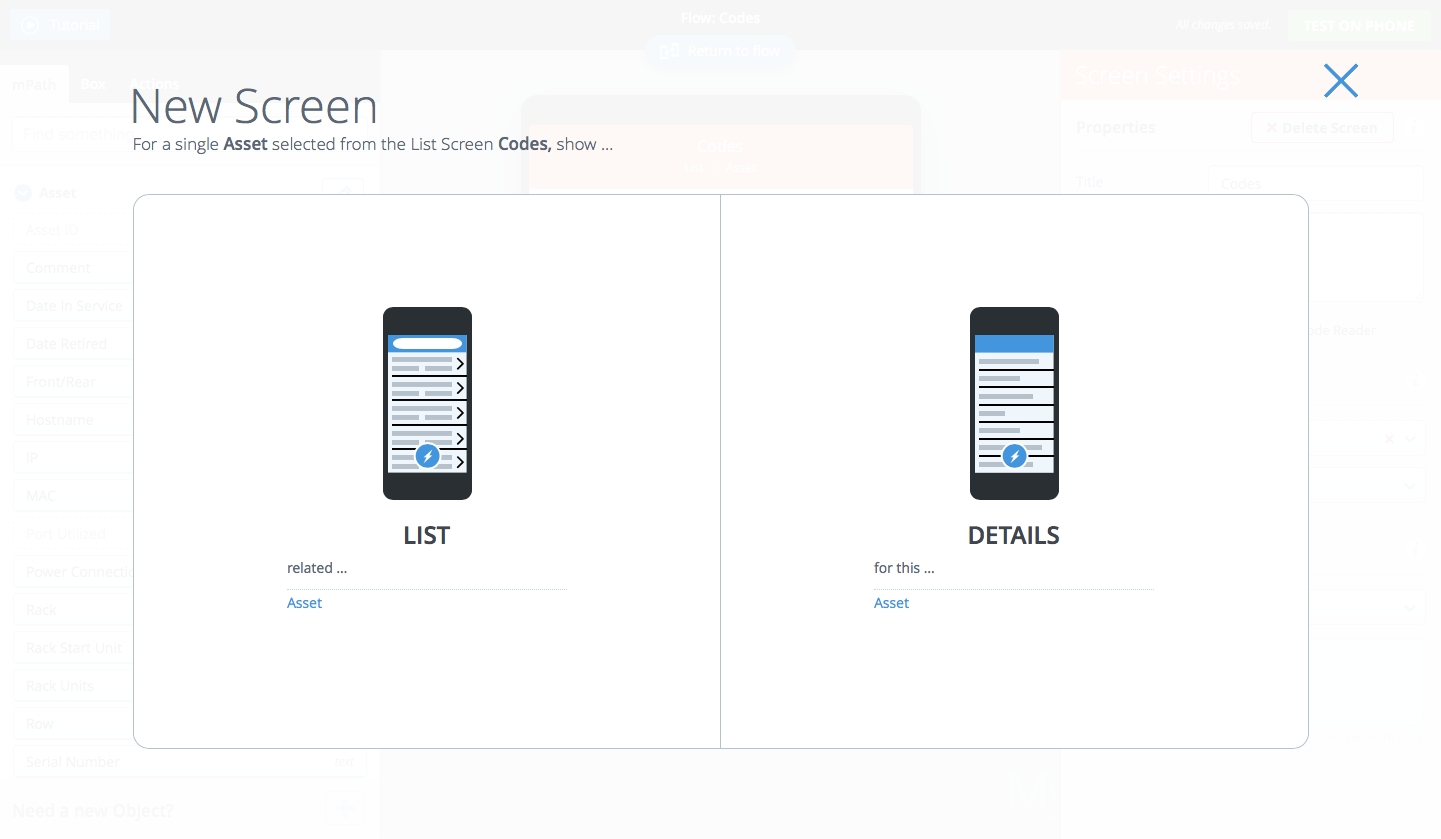
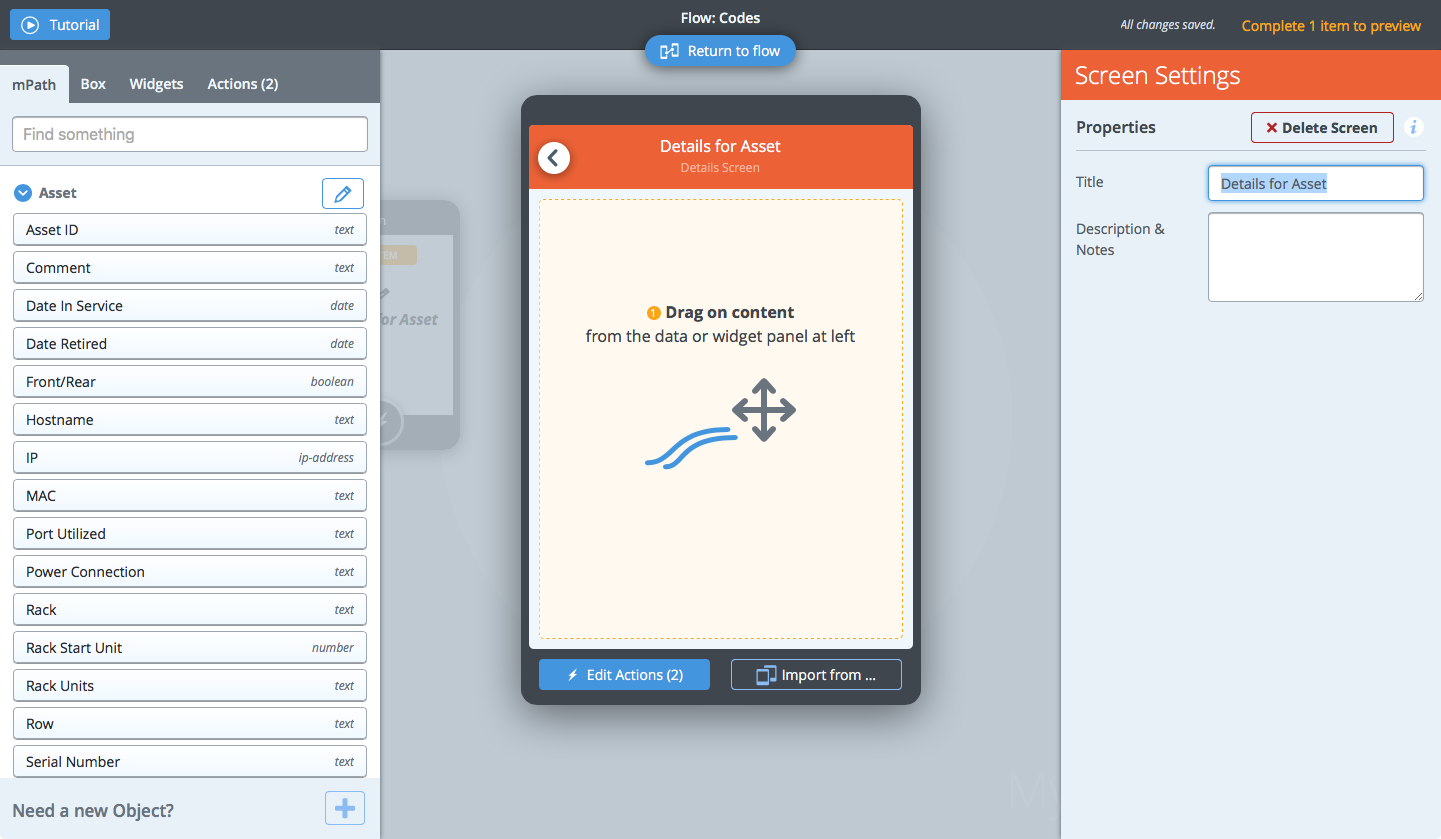
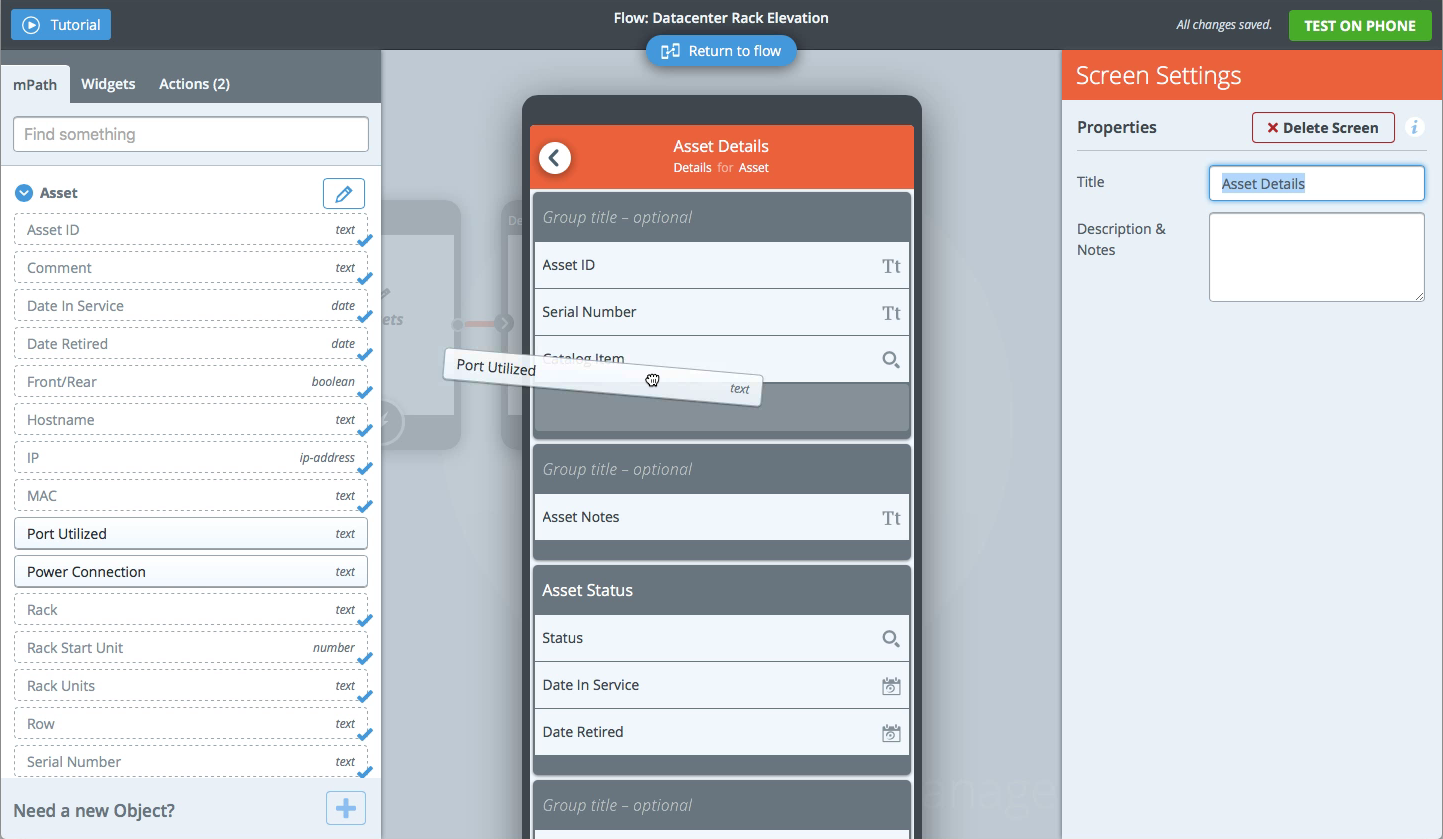
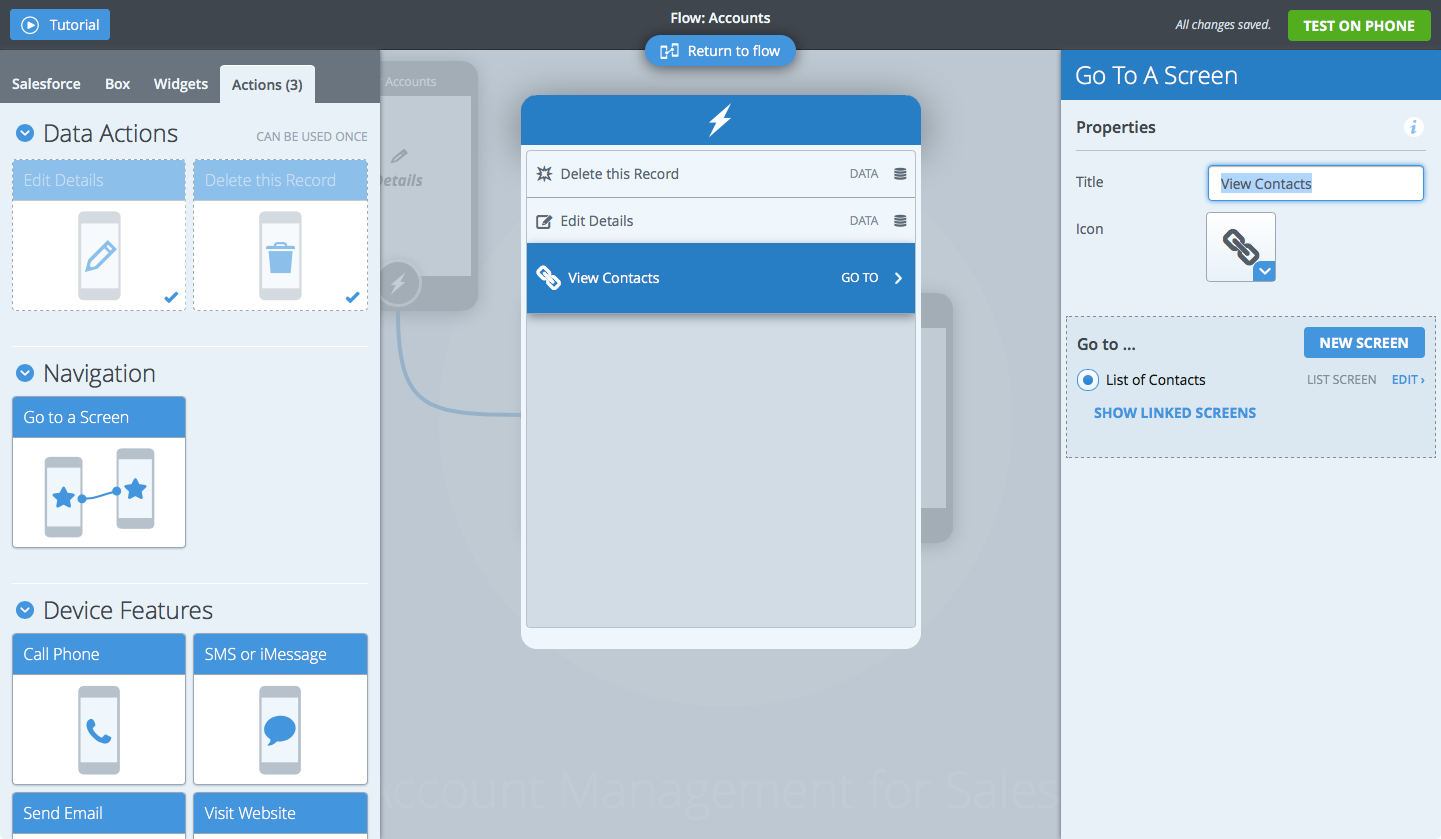
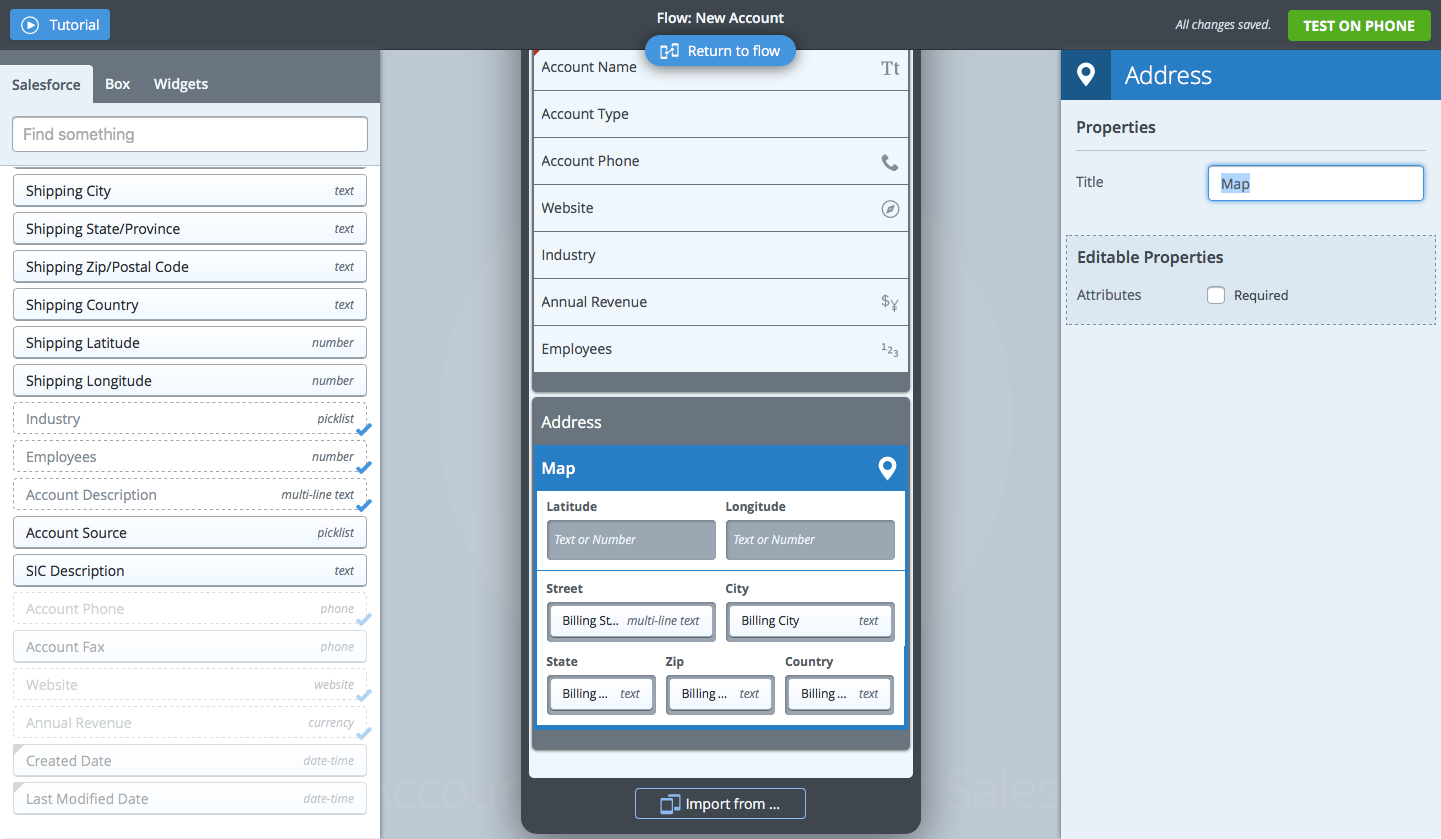
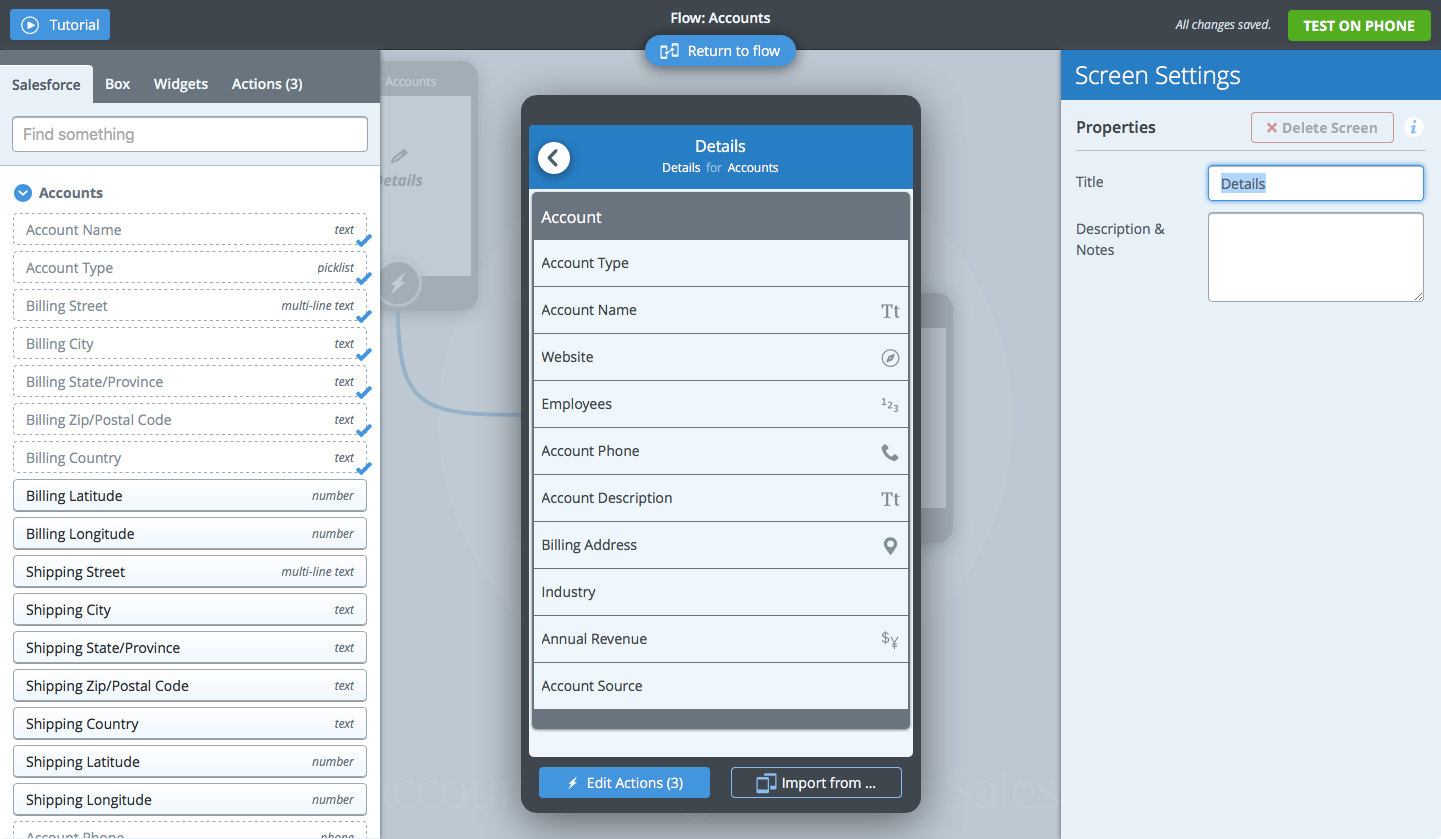
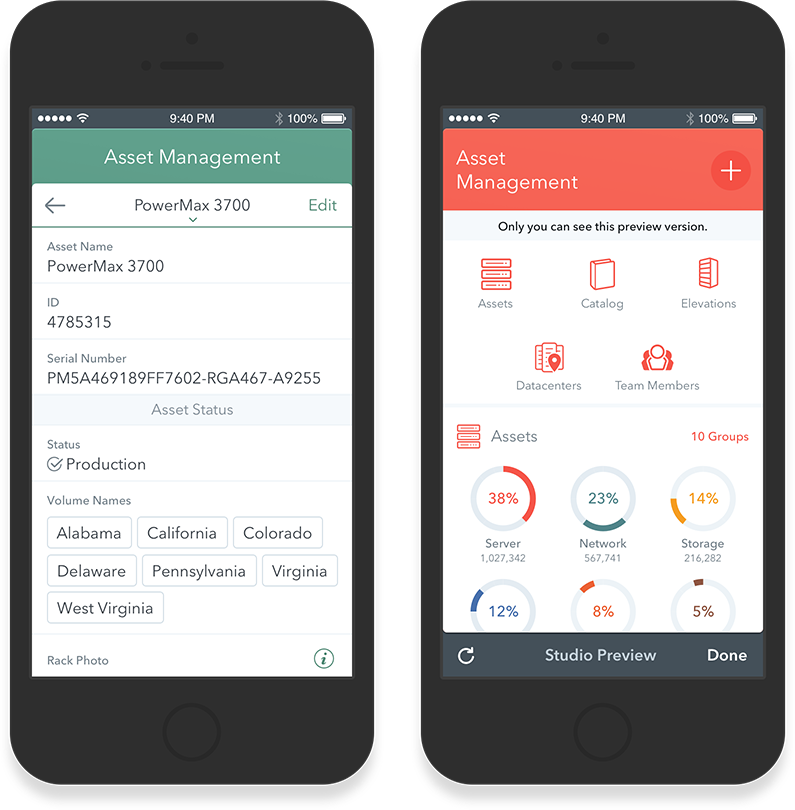
In mPath Studio, an administrator can drag and drop fields from existing databases onto screens to create a Pathlet (our name for mini-apps). They can then instantly publish the Pathlet to anyone – from a small team to the entire organization – on any device, without going through an App Store approval process.
I was the first employee at mPath, and started product conceptualization from a completely blank slate. Since then, I’ve touched virtually every aspect of product design and management — UX leadership, customer development, competitive research, usability, customer relationships, early product management, product design, marketing, go to market, lead generation, hiring and team building.
The past few years have been an awesome growth experience. mPath is one of the most challenging products I’ve ever worked on — I’ve had the opportunity to learn more and experiment more than on any other product. It turns out, building a codeless enterprise application platform — that meets most customers’ needs — is no easy feat.
Many Hats
In an early stage startup, sometimes you just need to “get it done” without any monetary resources. When we launched the product, we needed an explainer video, so I dusted off my After Effects and VO skills to make this one.
Just Drag and Drop
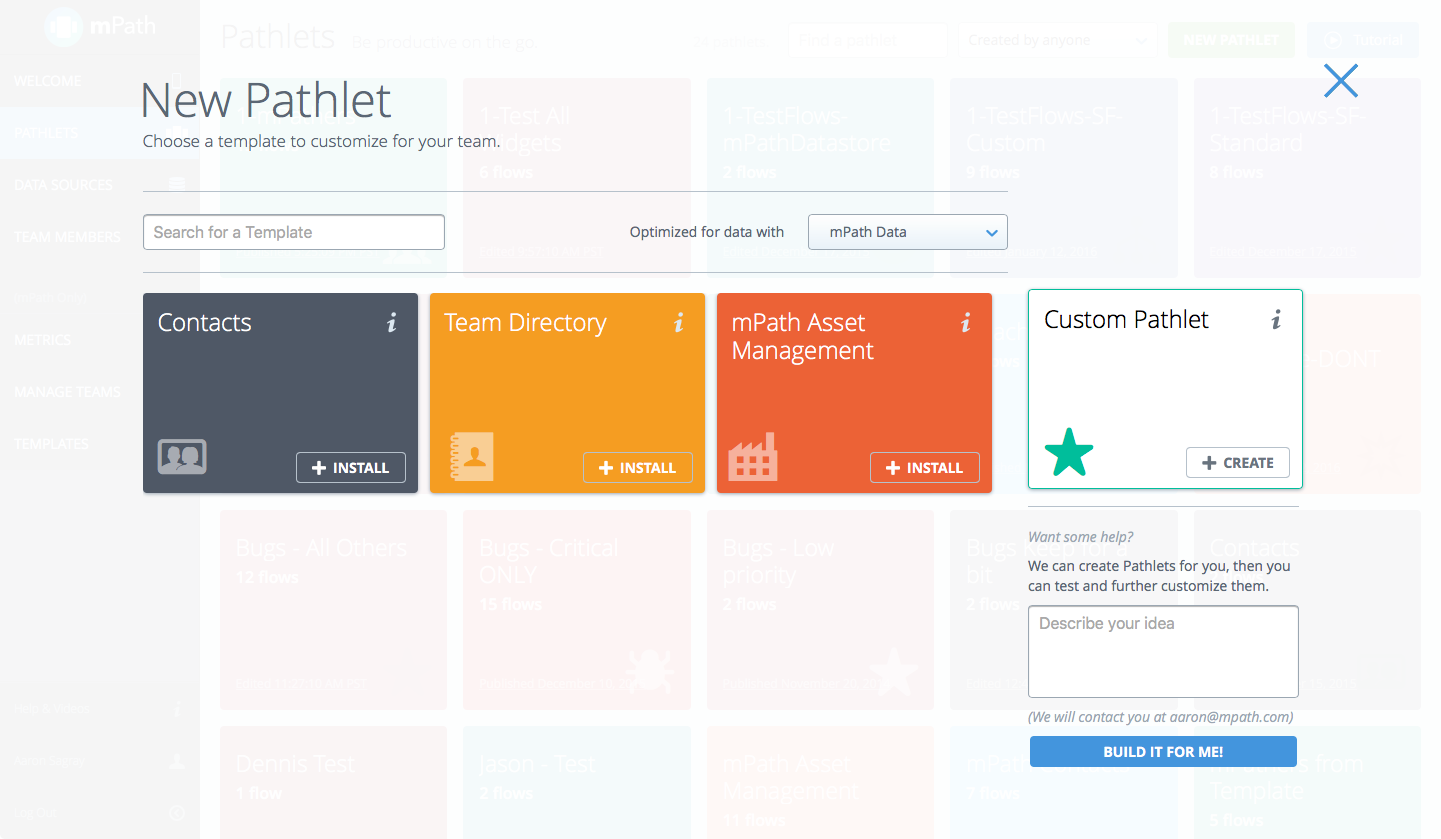
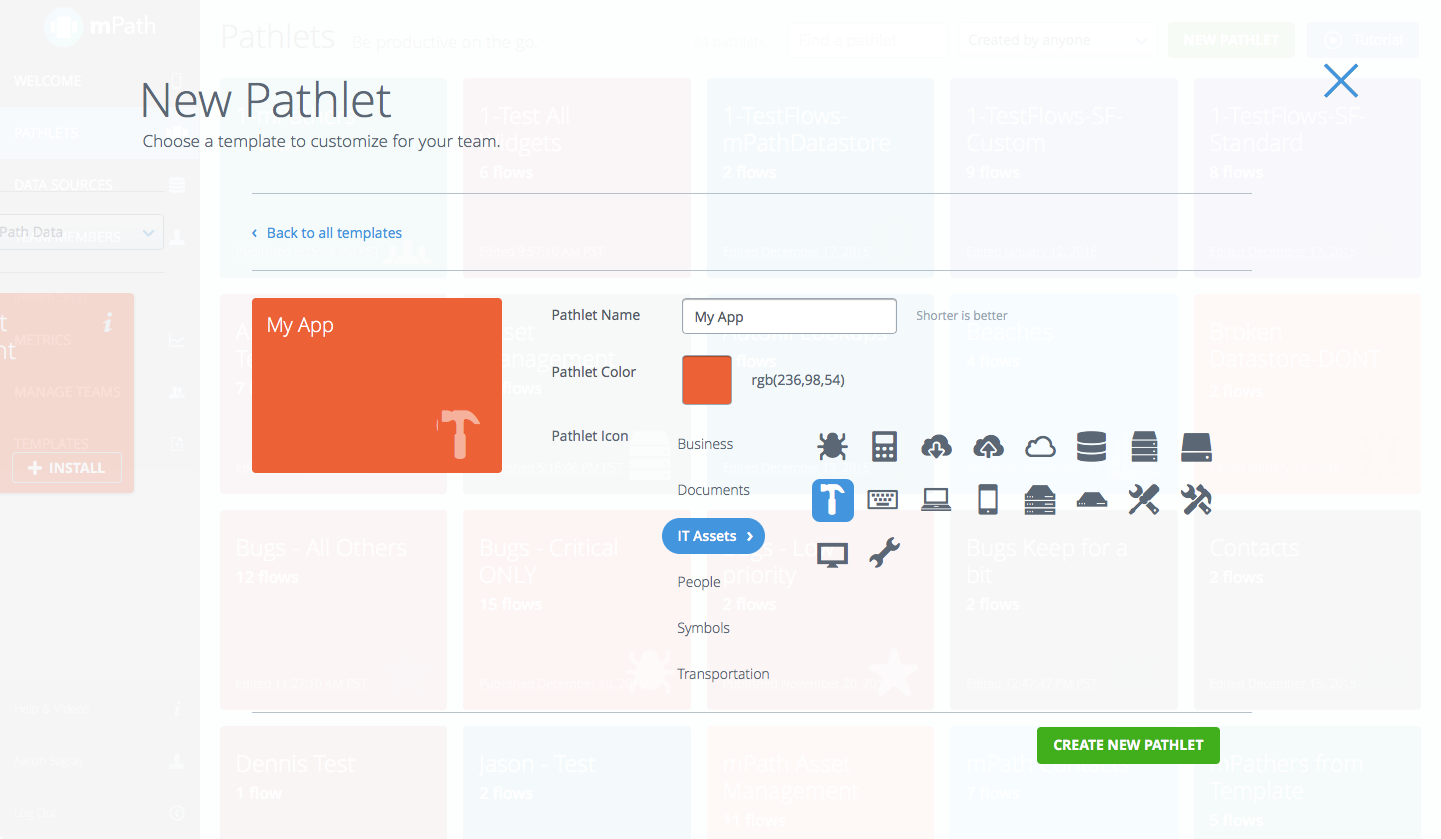
Creating Pathlets (our name for mini-apps) is as easy as dragging and dropping database fields. A lot of effort went into optimizing the drag and drop interactions. We designed the Studio product for users who have some technical skills, but aren’t coders. It’s quick to build a Pathlet using an existing database.
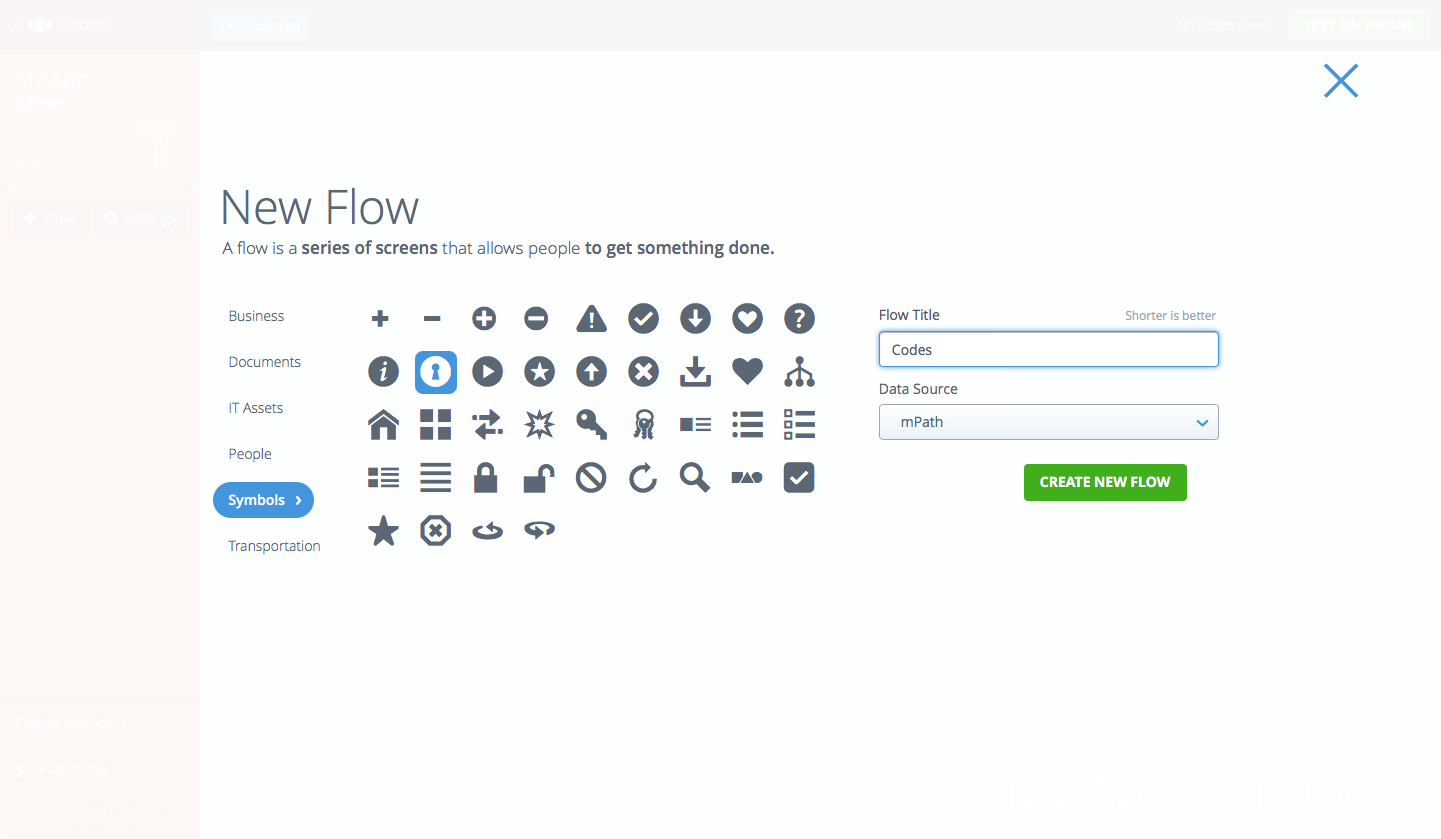
Instant App Creation
This video shows how you can build a basic Pathlet, and publish it to your entire team, in less that 3 minutes. Pathlets that require more extensive features can be built by a DBA or business analyst in less than a day.
Working with a Great Team
Working on a challenging problem is always a delight when surrounded by dedicated, bright team members. The customer development, usability research and major feature design & implementation were approached collaboratively — where each team member contributed feedback and refinements that improved the overall deliverables.
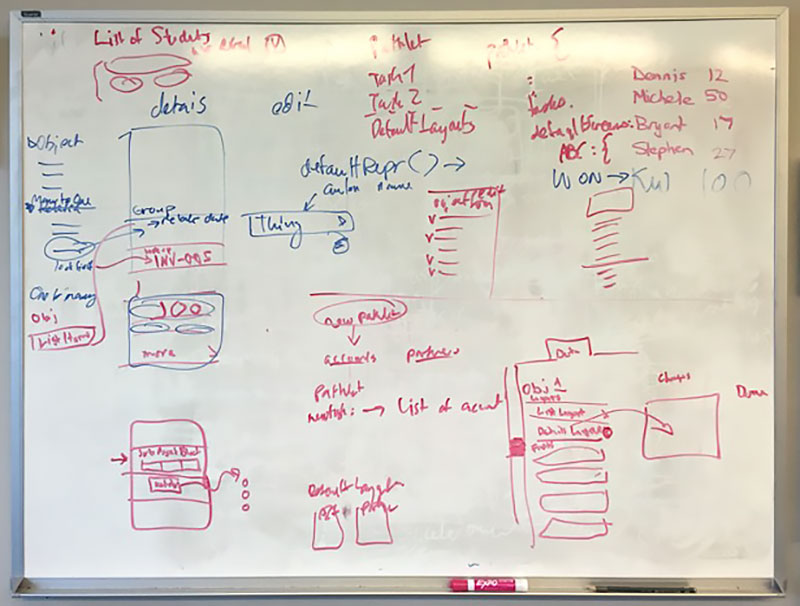
Where’s the eraser?
I’ve found that ad hoc small group collaboration is a great way to tackle formidable product challenges. The whiteboard is where I work through the most difficult problems with our product owner, other designers and engineers. Once we are satisfied with a few options, we would flesh the design approaches. Often, the resulting design work wouldn’t solve the problem well, so we would go back to the whiteboard and brainstorm new approaches. Every team member’s unique background and perspective contributes to a better solution.

Impermanent Productivity
Most of the major features of the mPath platform started on a whiteboard. The Product, UX and Engineering team members gather here regularly to debate approaches and stretch the possibilities of codeless app creation.
The Learning Curve
The nature of the product challenge required the design team to be deeply knowledgeable about the inner-workings of enterprise data sources, like Salesforce. The “secret sauce” of the product inspects the data structure and translates it into a generic system for managing object relationships and inferring queries.
When I joined, I knew very little about enterprise data systems, so I had to give myself a crash course in database design, and pore over third party developer documentation.
One of the advantages of starting with a blank slate though, is the opportunity to consider old problem areas with a different perspective. I always asked, “Does it have to work this way? Is there a better approach?” Many of these questions were answered as we tried different design solutions, debated the merits of each approach and tested how the design would affect customers.

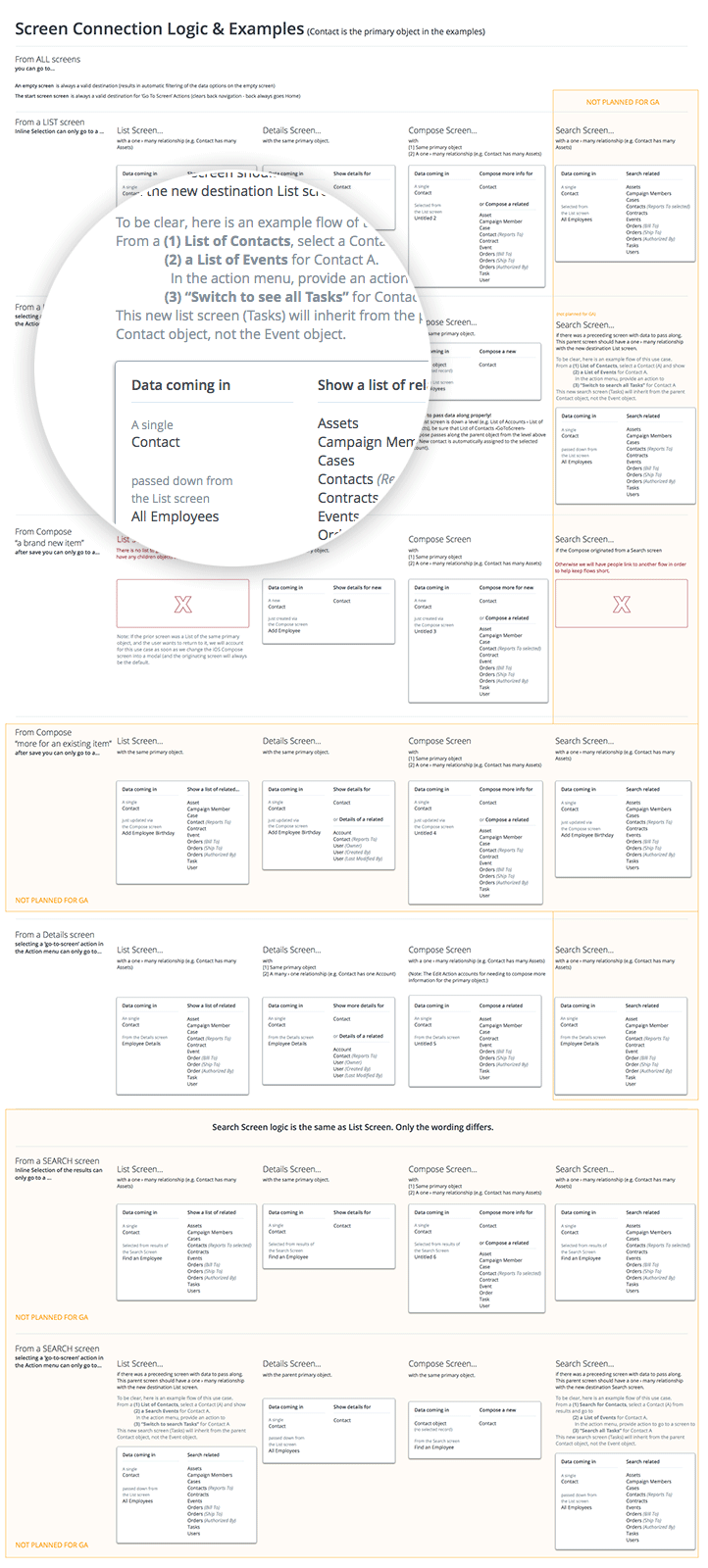
The Big Question: How does data flow?
A big challenge when designing the Studio was to create a query system that was transparent to the Pathlet author. We didn’t want people worrying about foreign keys, selects or other queries. We had tried several interactions, but they all felt rough. To solve the problem, I initiated a project to define a set of rules for data flow through the application platform. Research and diagram by Michele Clarke.
Research
Customer research yielded valuable insights as we designed and improved the product. We conduct qualitative research in three stages:
- Customer Discovery
- Prototype Testing
- Post-Implementation Testing
Early on, when we were in Customer Discovery mode, we interviewed various stakeholders in several different industries, with a diverse set of mobile productivity needs. The goal was to determine if there were common challenges that correlated across different verticals/horizontals. As we discussed their mobility challenges, these findings ultimately shaped the direction of the product.
A few months into the company, we took a step back to evaluate the product and market opportunity. We switched to building a generalized platform, and focused our energy on the design-time Studio. Though, ongoing customer development later renewed our focus on Asset and Inventory Management.
The true value of customer input
I want our team in front of customers as regularly as possible. Customer visits build empathy and lead to a better understanding of real users. Regular customer touchpoints streamline design process by transforming the discussion around design decisions from opinions to data-driven facts.
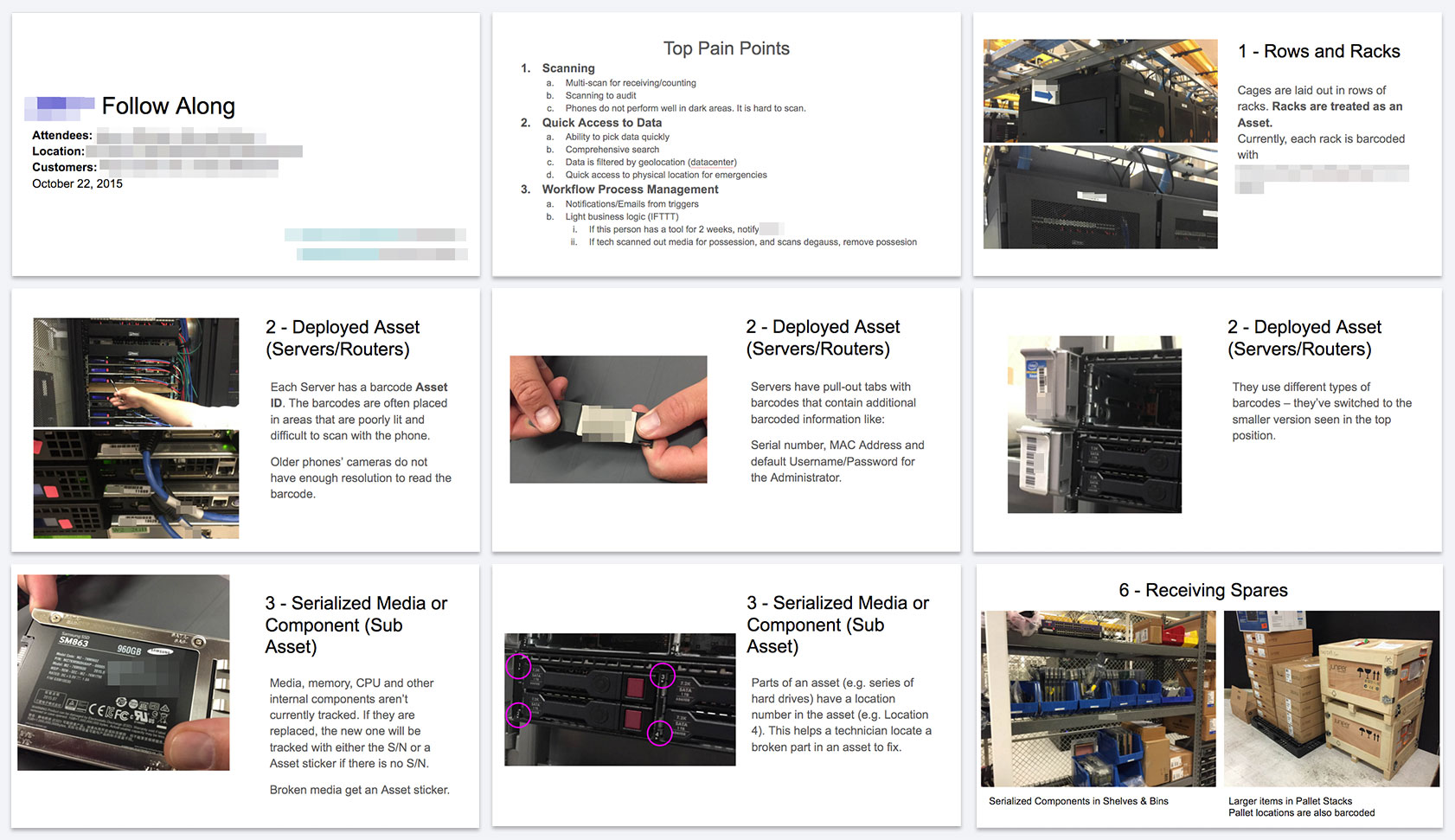
We conduct semi-regular follow-along visits with end users, where we observe their on-the-job workflows to understand daily challenges, and to discover gaps in the product. We design new features based on these visits, then ask the customer to test a prototype of the feature before building it.
After certain features were implemented, we returned to observe the customer while they use the feature. We took our findings back to the team and re-addressed any issues.

Where are the Customers?
Customer Development was a effort that has yielded a more focused approach to the product. We interviewed stakeholders in a wide variety of industries to determine where we should focus the platform.

Building Empathy
I’m a big believer that follow-alongs (where the design team observes the customer’s process and uses of the product) yield some of the most valuable feedback. After each visit with a customer, we prepared a quick internal presentation to share with our team during sprint demos. By sharing with the entire company, every team member is brought in to the customer experience. Confidential slides and data removed.
The Pivot
Over the past two and a half years, our design process has switched from pre-product design to feature development and enhancements. Early on, we built a quick prototype of the app to see if the overall platform concept was feasible. Once we discovered that it would work, we started to build the Studio and the underlying platform. The bulk of our work, for the first year, was to design the initial version of the Studio and mobile app.
Designing a mobile app platform that is flexible enough to work in almost every productivity use case proved to be very challenging. The product vision was too ambitious and it tried to solve too many problems. Accounting for hundreds of corner cases, balancing use-case specific options and managing UI real estate all required careful thinking.
Several findings were discovered along the way. The first version of our platform was focused around ease of app creation for the application author. And this approach had aligned with the company thesis — after all, we were a platform company. Since we were in MVP mode, we spent too much time on the generalized design-time Studio at the expense of solution-focused, easily-discoverable productivity features in the mobile app. After testing with users, we learned that although the design-time Studio was important to our team, it wasn’t as important to end users.
At the end of the day, customers were buying solutions, and not necessarily app platforms. The market made it very clear that customers were more interested in buying a feature-rich, easy to navigate app that solved their immediate mobile productivity needs — and this could come at the expense of a “perfect” design-time experience.
Minimal, Not Viable
As a company, we were too focused on making the design-time studio experience great, and we didn’t spend enough time and resources on the mobile client. We quickly learned that it was too minimal for most customers’ needs. The app also had several technical issues, so many of the features we designed were never built.
Version Two
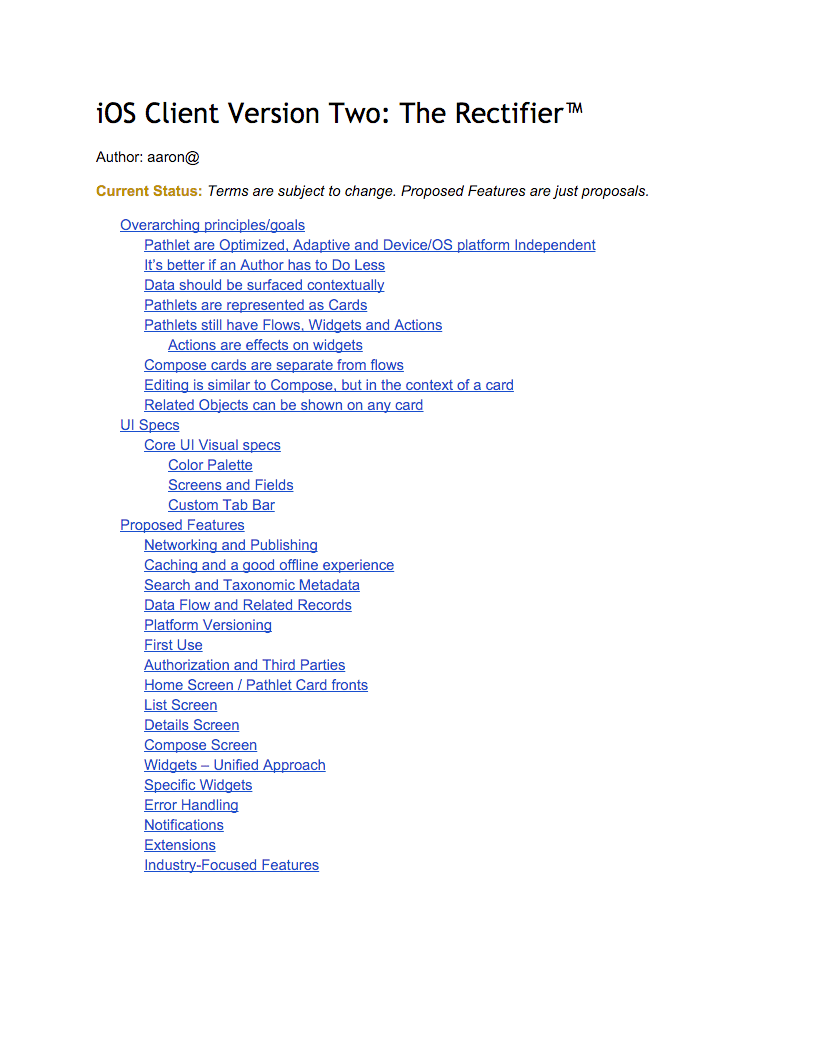
As we focused the company on Asset Management, we learned that the initial platform release didn’t meet the needs of most customers. When the engineering team decided to rewrite the iOS app from scratch, I realized we had a golden opportunity to consider everything we had learned from customers and revise our approach to the platform. To kick off the V2 project, I drafted a product vision document to formalize these principles:
It’s better if users have to do less
Adding new data needs to be quick and painless
Pathlets are adaptive and device/platform/OS independent
Pathlets should feel like “real” apps
Data is surfaced automatically, in context, whenever possible
Pathlets are optimized for mobile-first, “on the go” experiences

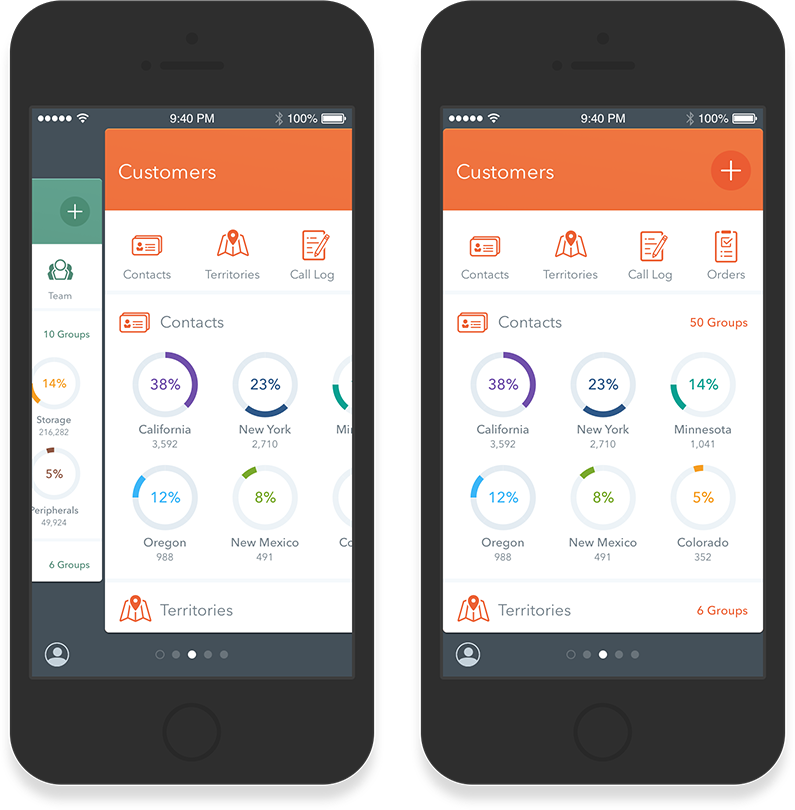
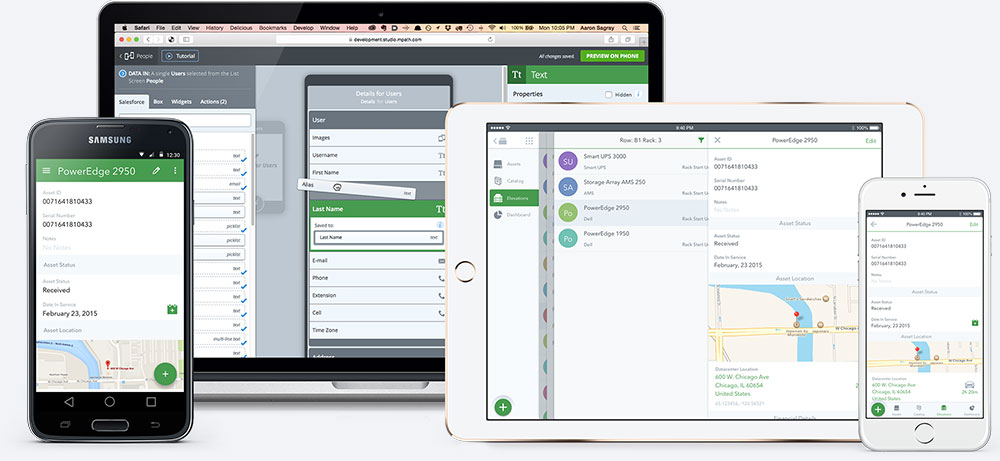
The V2 Platform
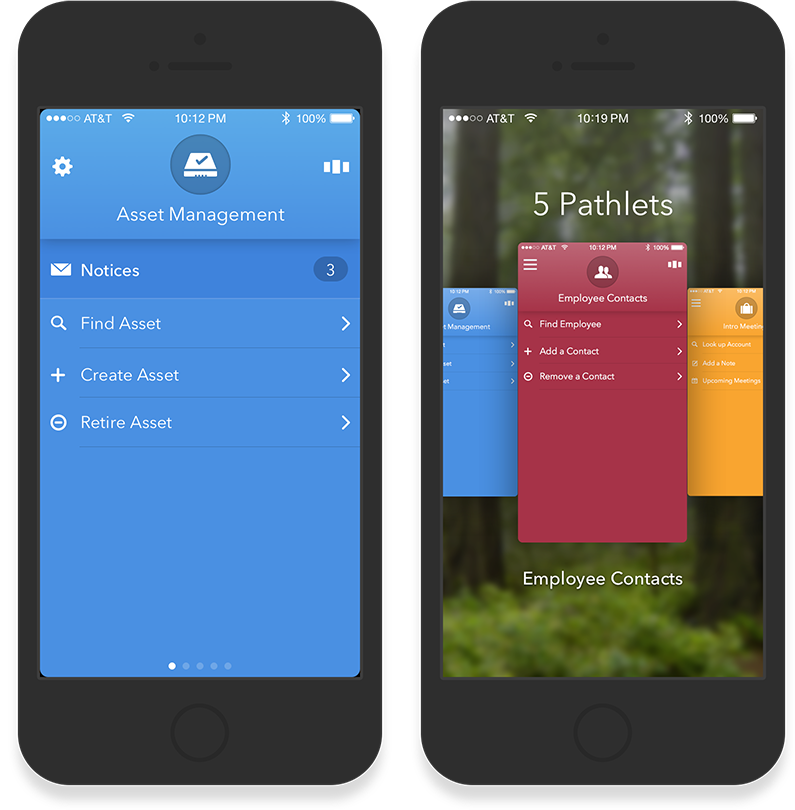
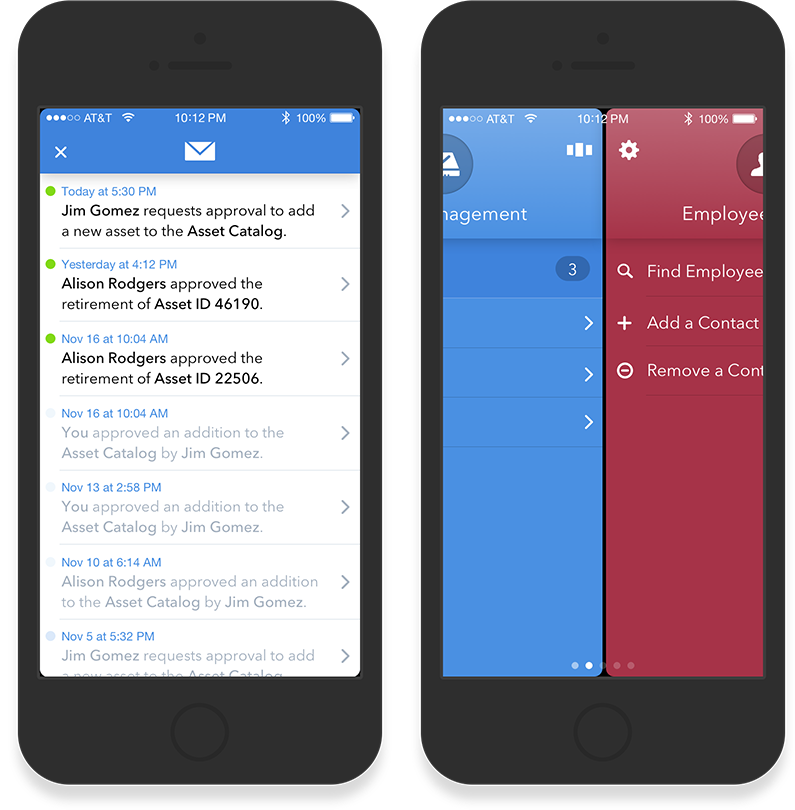
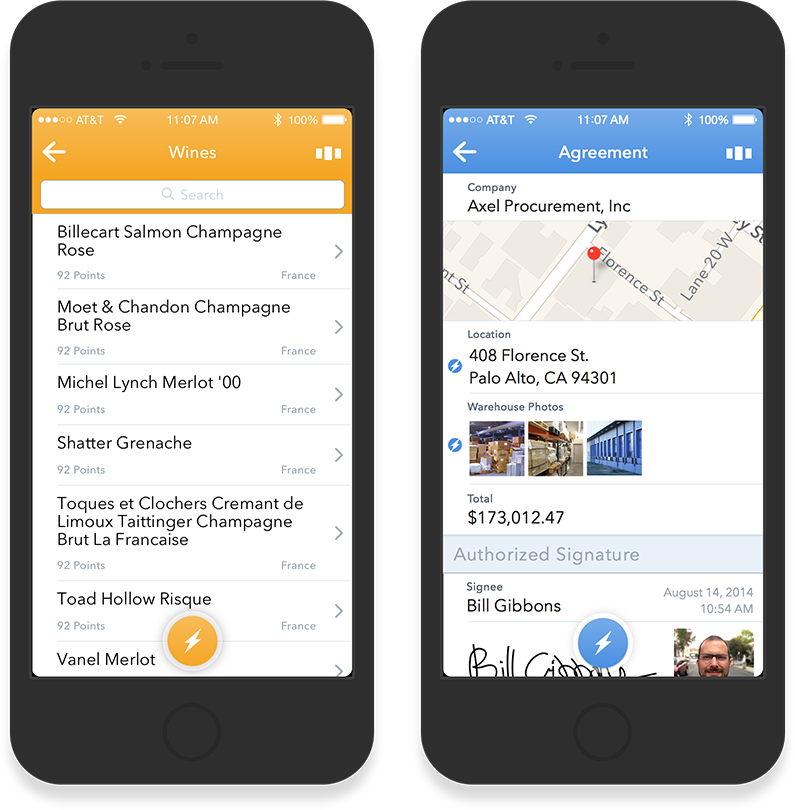
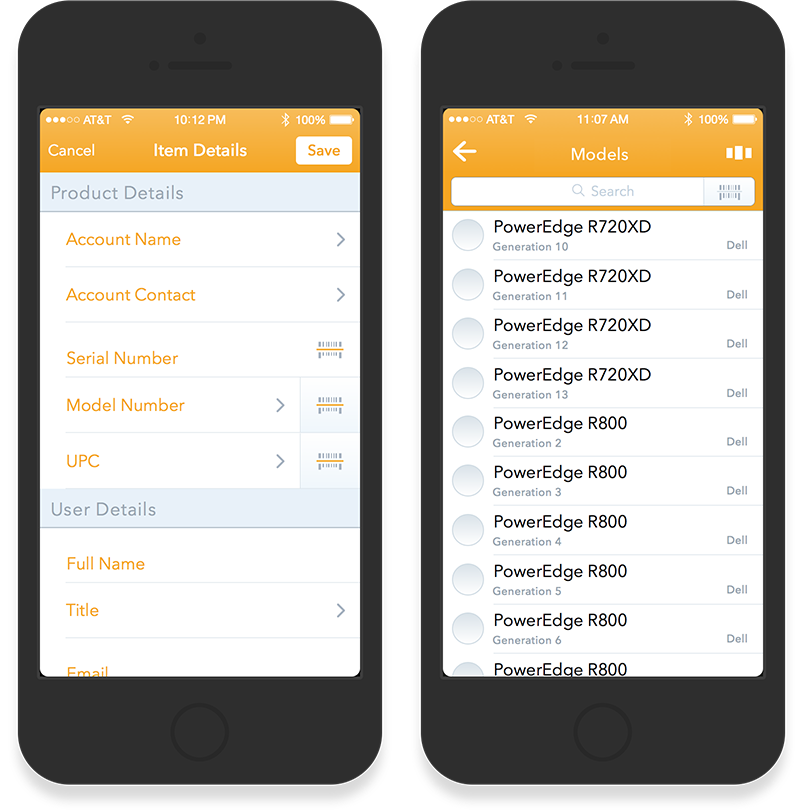
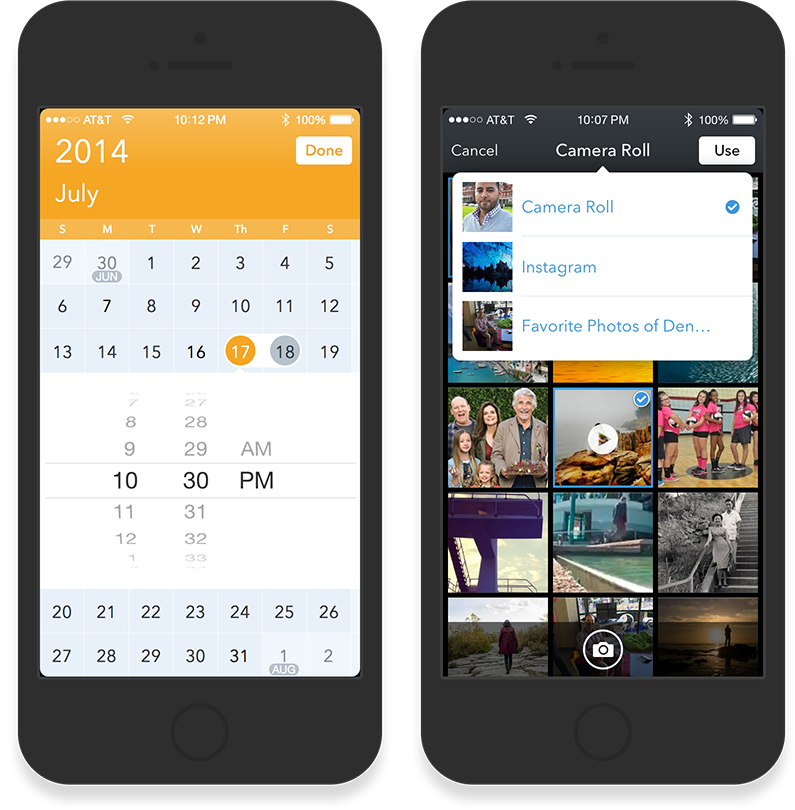
I wanted the mPath platform to be unified in both visuals and interaction. Pathlets would take advantage of native features on each device/OS platform, but retain a unified interaction model. So if users switch between the web, iOS and Android apps – they would still know how to use mPath.

Crafting the V2 Vision
After spending time with customers, it was pretty clear that the mobile client needed some love. Before kicking off a complete rewrite and redesign of the client, I consolidated our findings and drafted an approach that would focus our energy as we designed and built.
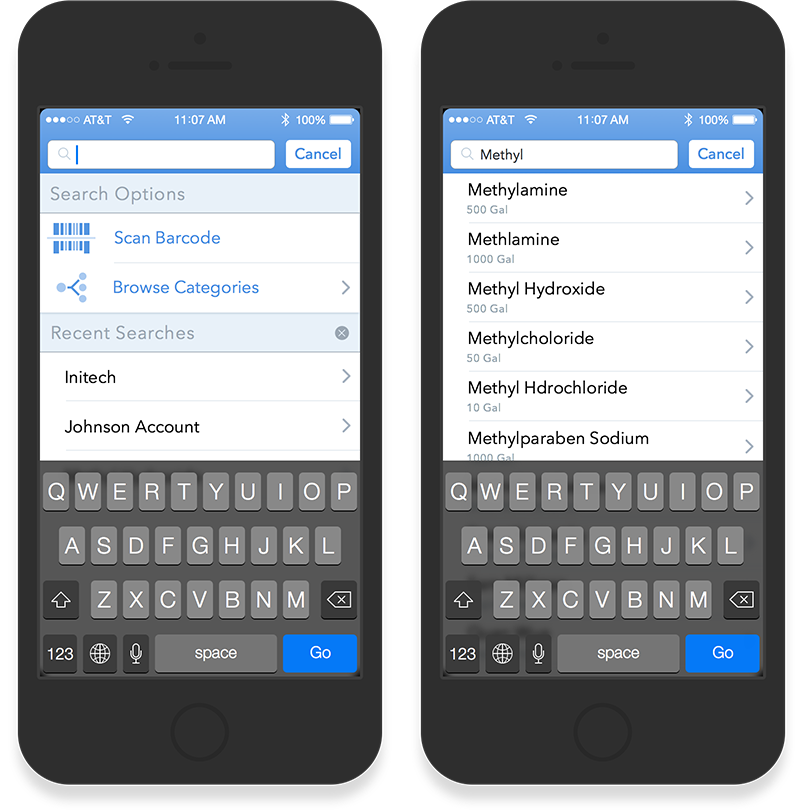
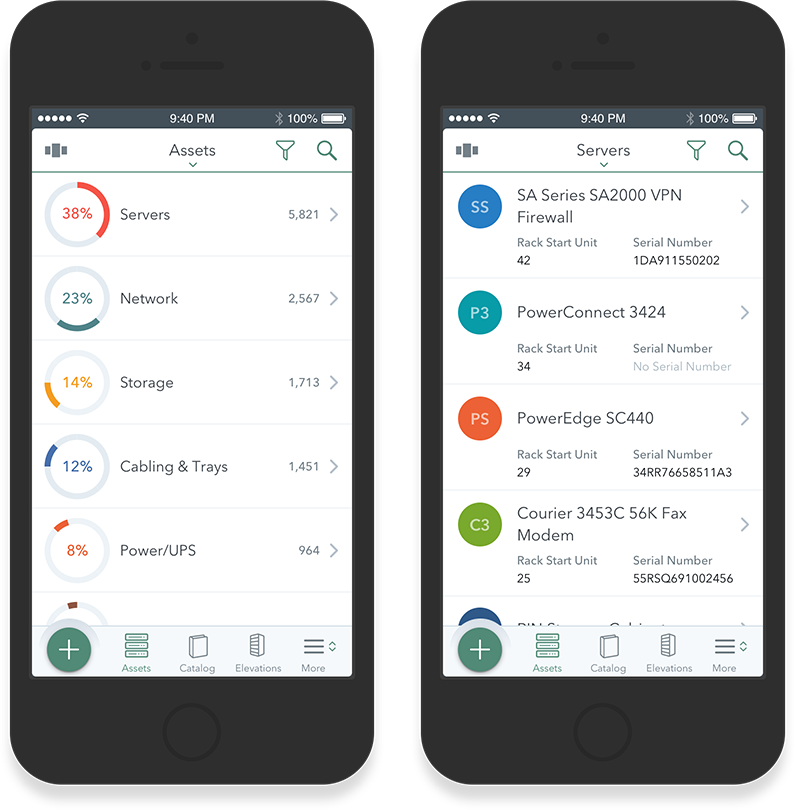
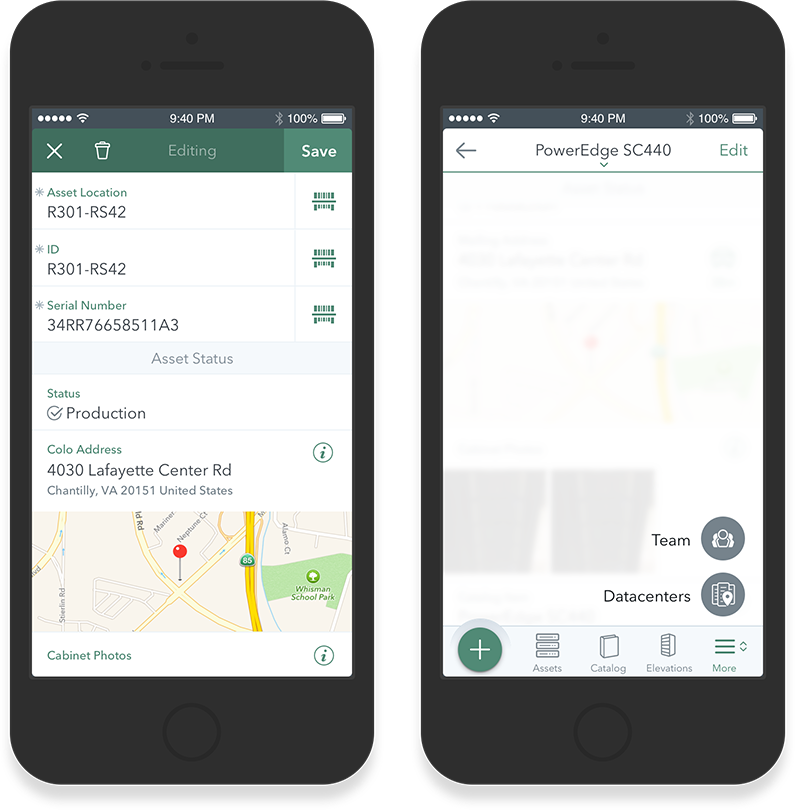
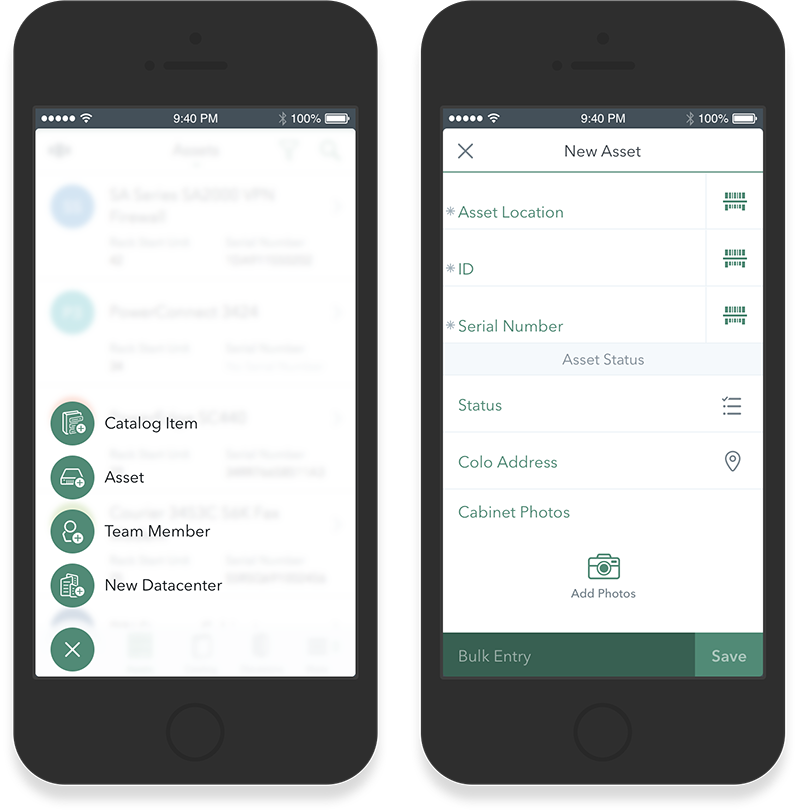
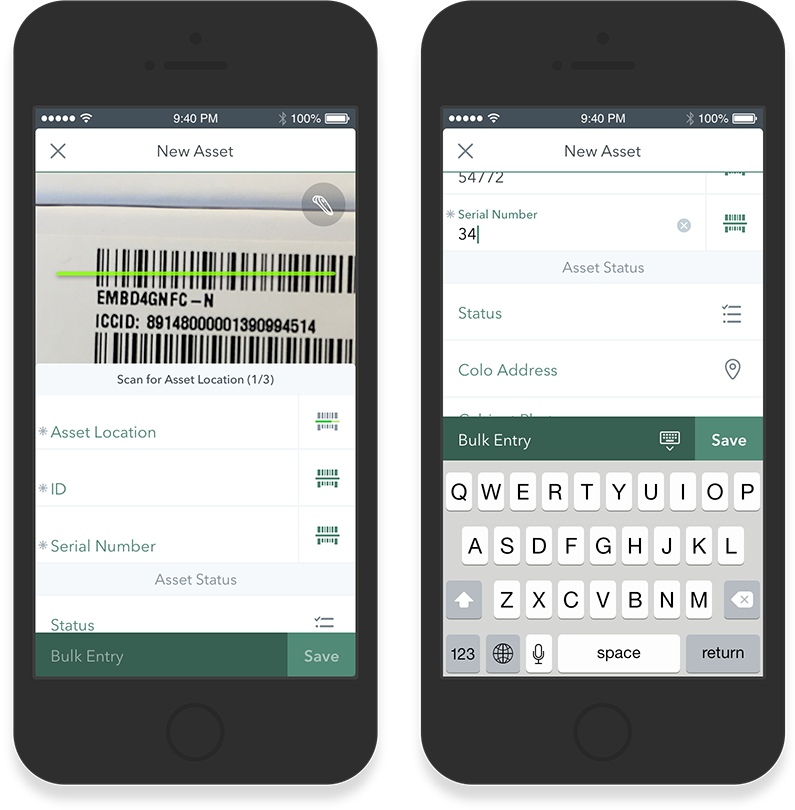
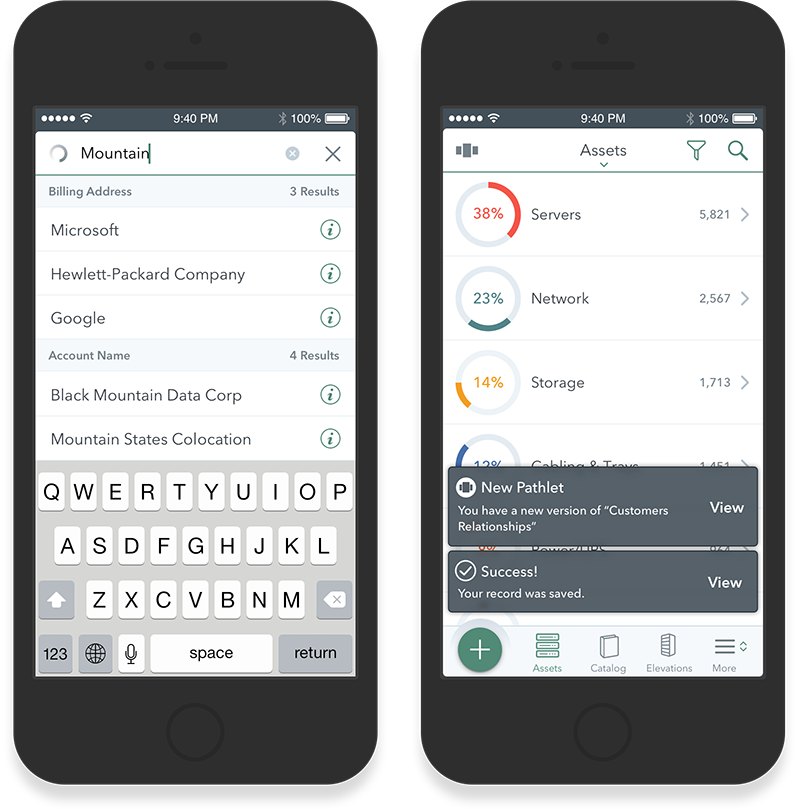
In the first version of the app, our interaction model used a singular “Action Menu” on every screen, which would serve as both navigation and action initiation. User testing showed that the lack of discoverability caused users to slow down, or miss key features within the app. We also found that users wanted quick access to data entry forms, and tools optimized for data entry.
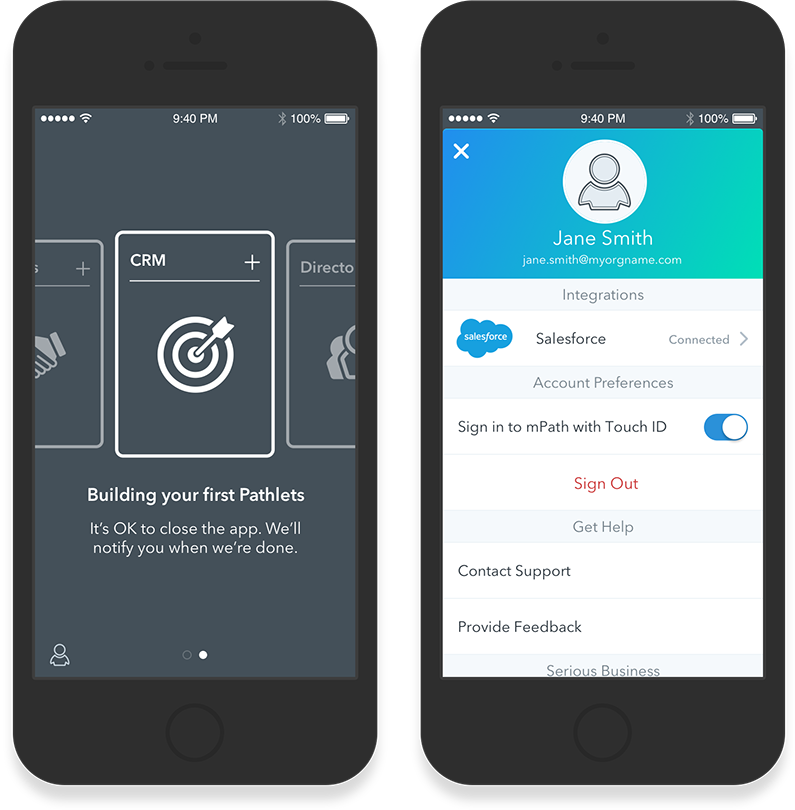
I addressed these issues by designing a custom, expandable tab bar, which made it easier to jump between sections. An omnipresent “Compose” button provided quick access to any forms within the Pathlet. We also focused on pre-filling fields when we had available data; bulk entry tools; hardware and software scanning; quick pickers; and other efficiency features.
Customers loved the new version. Since many of our early customers had direct input into the feature set, and were involved with testing the product, they felt that our team really listened to their needs.
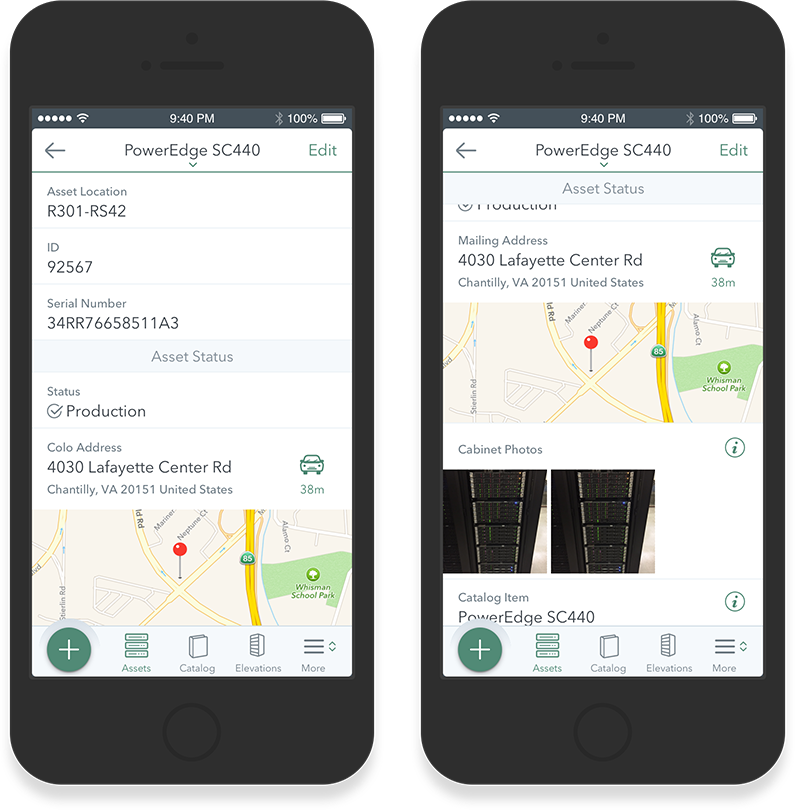
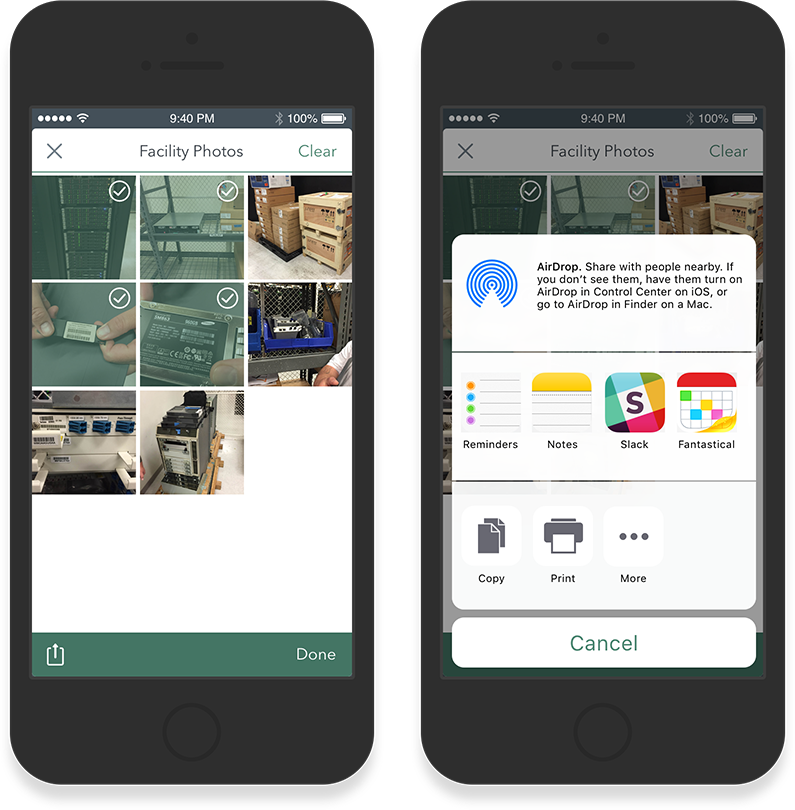
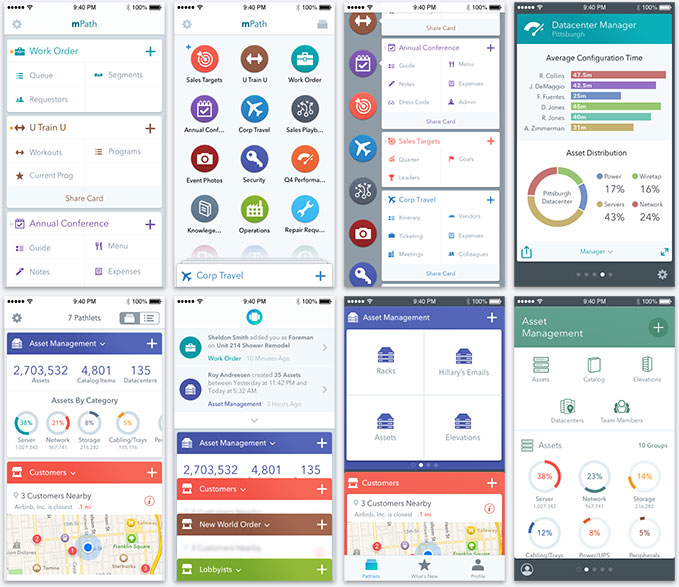
True Mobile Productivity
Version 2 of the mPath platform focuses on mobile-first productivity. It’s faster and easier to both create new records and find existing records. Data is pre-filled when available, and interactions have been optimized to be much quicker. Many of the features resulted from the feedback we received from customer research and direct requests. There are still several features on the drawing board that will make data entry easier.
Describing Motion
I use rich, interactive prototypes to spec out everything from complex home screen interactions to simple micro-interactions (like our floating label system). This process allows the team to quickly test an interaction and communicate specifications to our remote engineers.

Many Homes
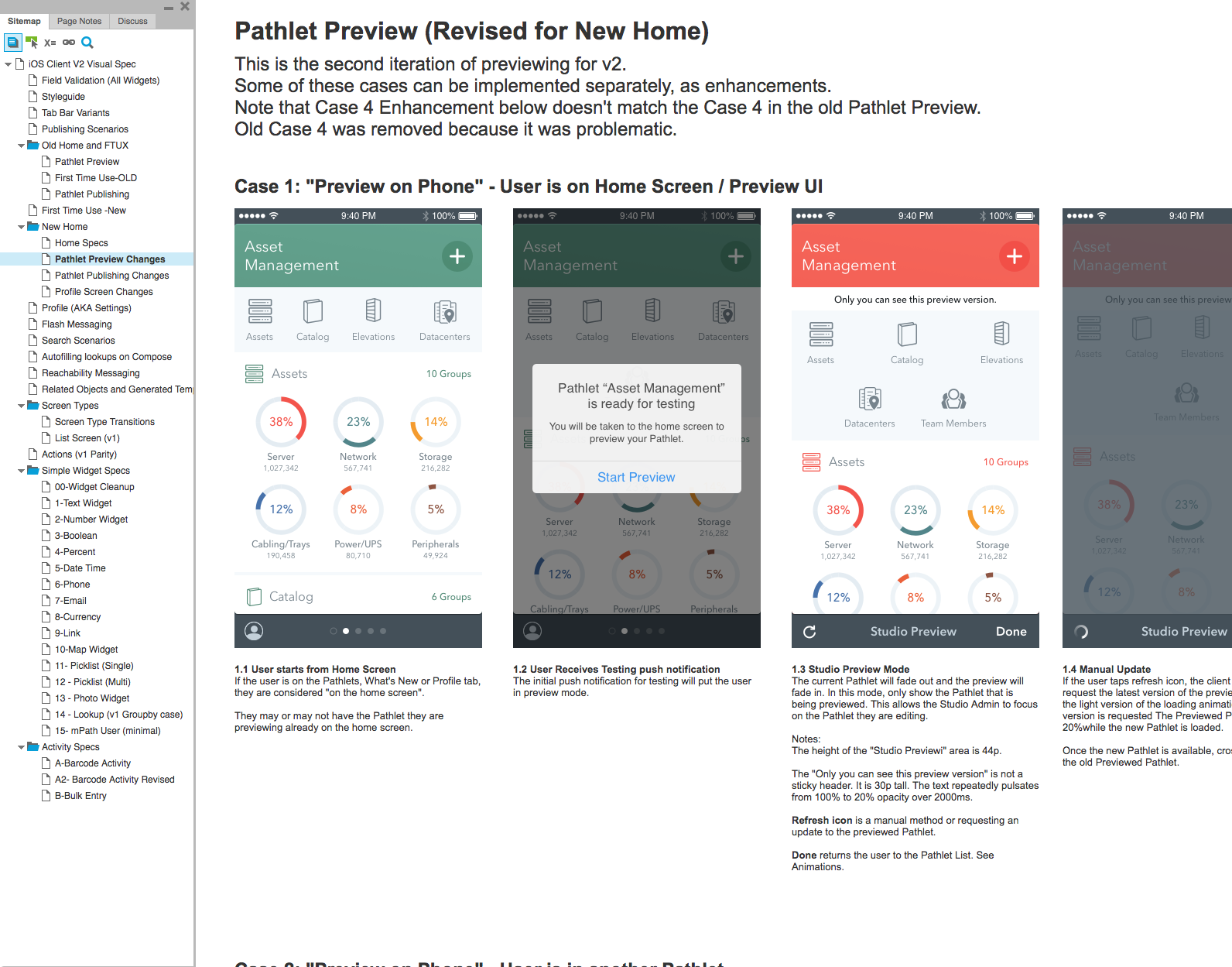
We knew that the Pathlet Home experience was an area we wanted to focus in V2. I spent time iterating on a wide variety of interaction patterns.
Sometimes you get it wrong, even after testing interactive prototypes. After considering several options, we built one of the designs, but it just didn’t feel polished. We quickly realized it was time to start over. It was worth it, because the “final, final” Home is simple, fluid and easy to navigate.
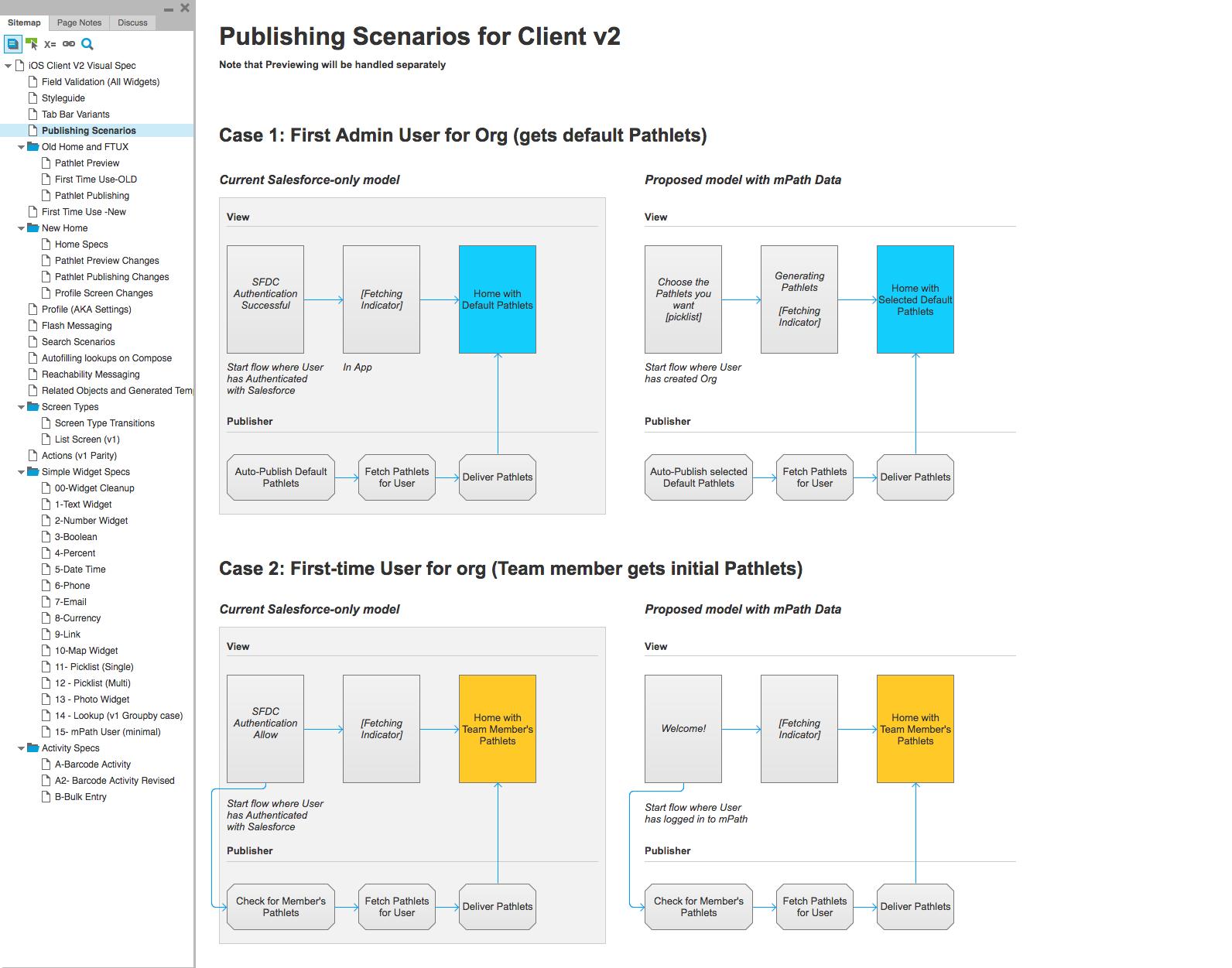
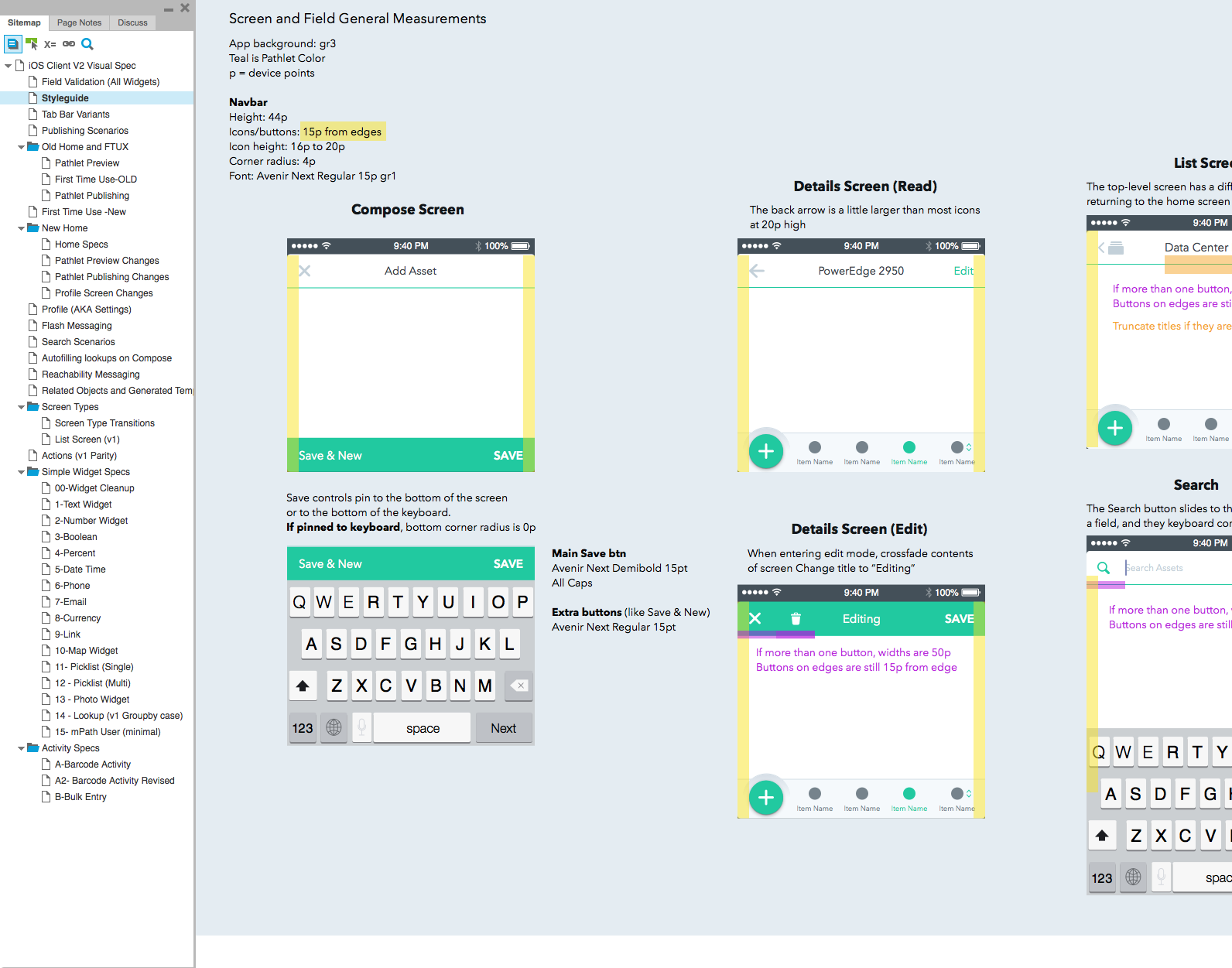
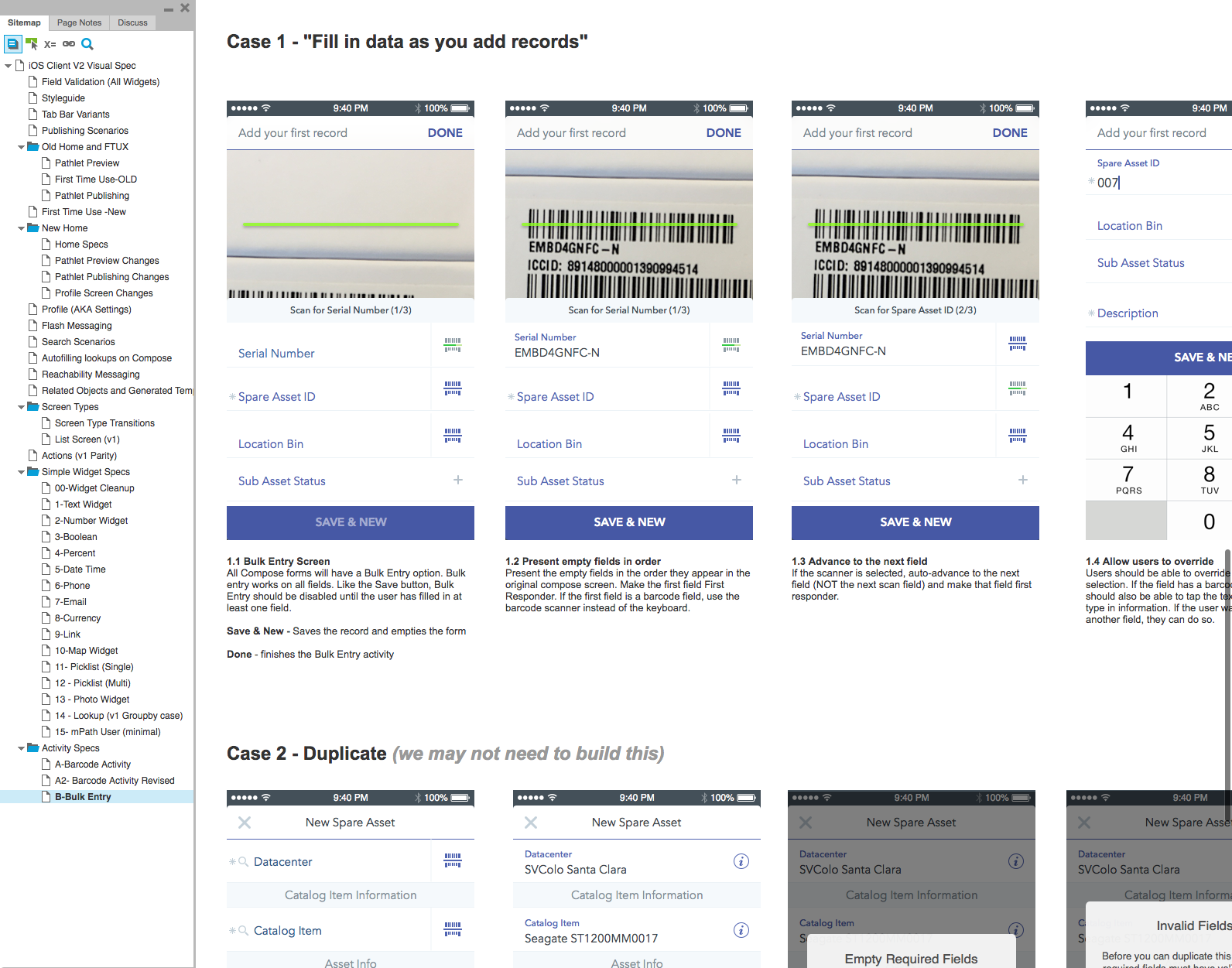
Leave No Detail Undocumented
We write detailed, visual engineering specifications for most features in the product. Besides creating certainty around implementation for our development team, the practice of writing helps the designer ensure that corner cases are covered. There have been many times during the writing process that I’ve gone back to creating mock ups, because I realize I hadn’t considered a certain scenario.
Aaron is a high-energy, high-creativity product designer and a leader. Whatever hat he puts on, his creativity shines through from hiring, product, customer discovery, marketing, user testing and of course customer-focused product design.
I really enjoy working with Aaron – both coaching and learning. He focuses on the product strategy and big picture, combined with a meticulous focus on design details.
Roman Kisin, VP of Engineering at mPath
Aaron cares deeply about the product and the customer. He is always willing to go the extra mile and to push for the really good user wins beyond what’s been deemed functional. Aaron is completely focused on building a solid product and will do what ever is necessary to do it. Aaron has been a pleasure to work with and also helped to raise my own bar on what a great product is.
Abe Williams, Product Owner at mPath