PassTools
- Company
- Tello and Urban Airship
- Year
- 2012-13
- Responsibilities
- UX & Visual Design, Market Evaluation, Customer Discovery, HTML/CSS and Marketing
Tello Passtools provided an easy toolset to visually preview, template and manage the distribution of Apple Passbook passes at enterprise scale. The product consisted of a template builder, analytics dashboard and API/site activity monitoring.
Our team of five built and launched the Passtools product in just 1.5 months. Tello was acquired by Urban Airship around four months after we launched.
The Hail Mary
After Tello Mobile Feedback proved unsuccessful, we only had a few months of money in the bank. We also had the (quite liberating) opportunity to start over and attack a new problem. We took a few weeks to evaluate different options. We prototyped a few directions, including mobile contextual awareness and indoor location mapping.
A few weeks after we made the decision to pivot, WWDC happened, and Apple Passbook was announced for iOS 6. Apple had taken a barebones approach to mobile coupons and tickets. It had a fantastic UI and a simple file format, but it lacked a web services component, and there was no way to visually build a pass. We realized that the Passbook opportunity had the characteristics we were looking for — a space where we could launch within a few months and an ecosystem that provided enough market curiosity to drive near-instant user adoption.
We began work on Passtools in early August, and we launched the same day that Apple released Passbook in September 2012. The project was a whirlwind of 12+ hour days, rapid decision-making, prototyping and design-in-code. After we launched, we slowed our pace considerably as we continued to improve the product. We had taken some shortcuts in order to launch, and there were several product gaps we wanted to fill.
Different Data for Different Users
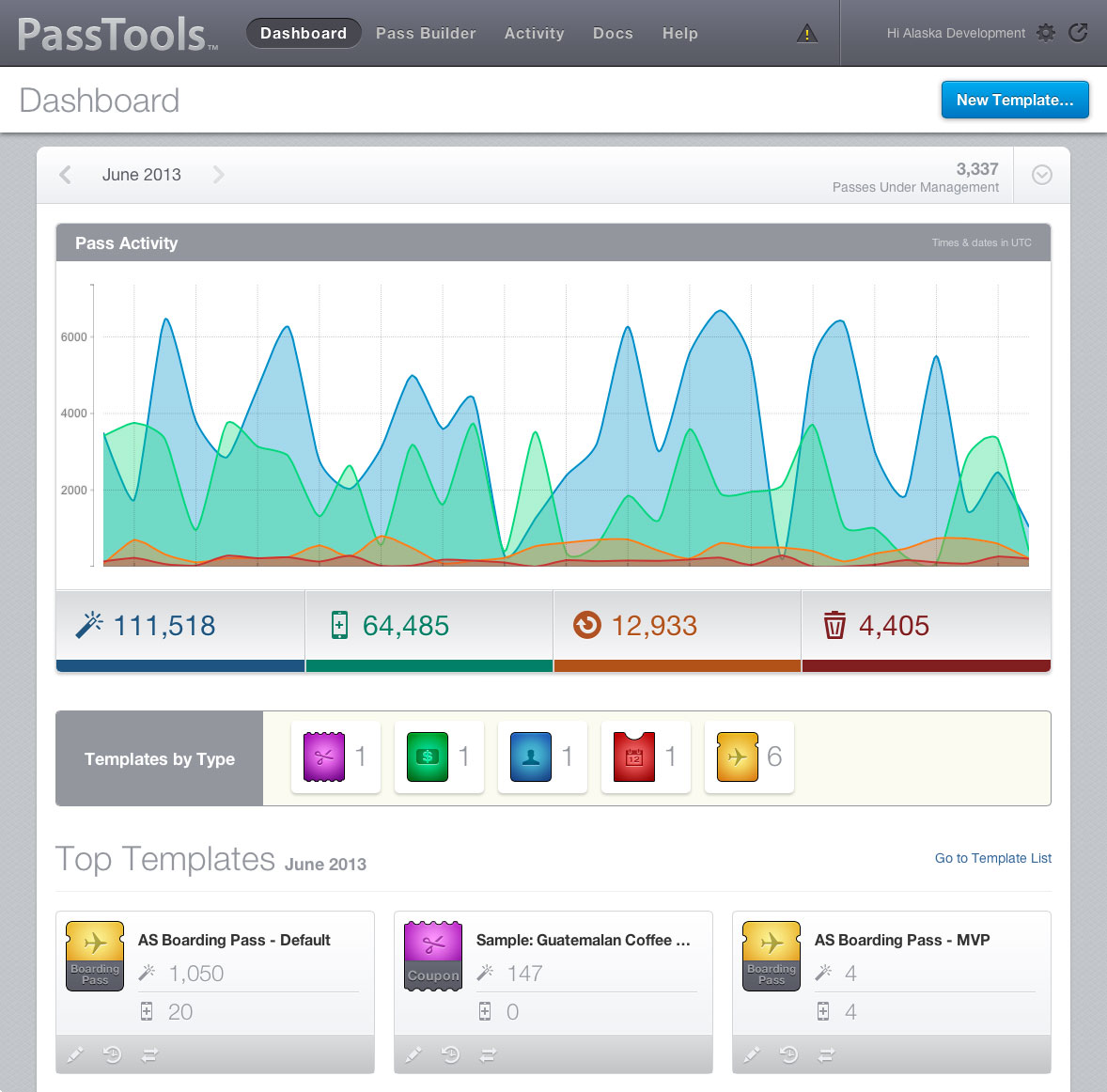
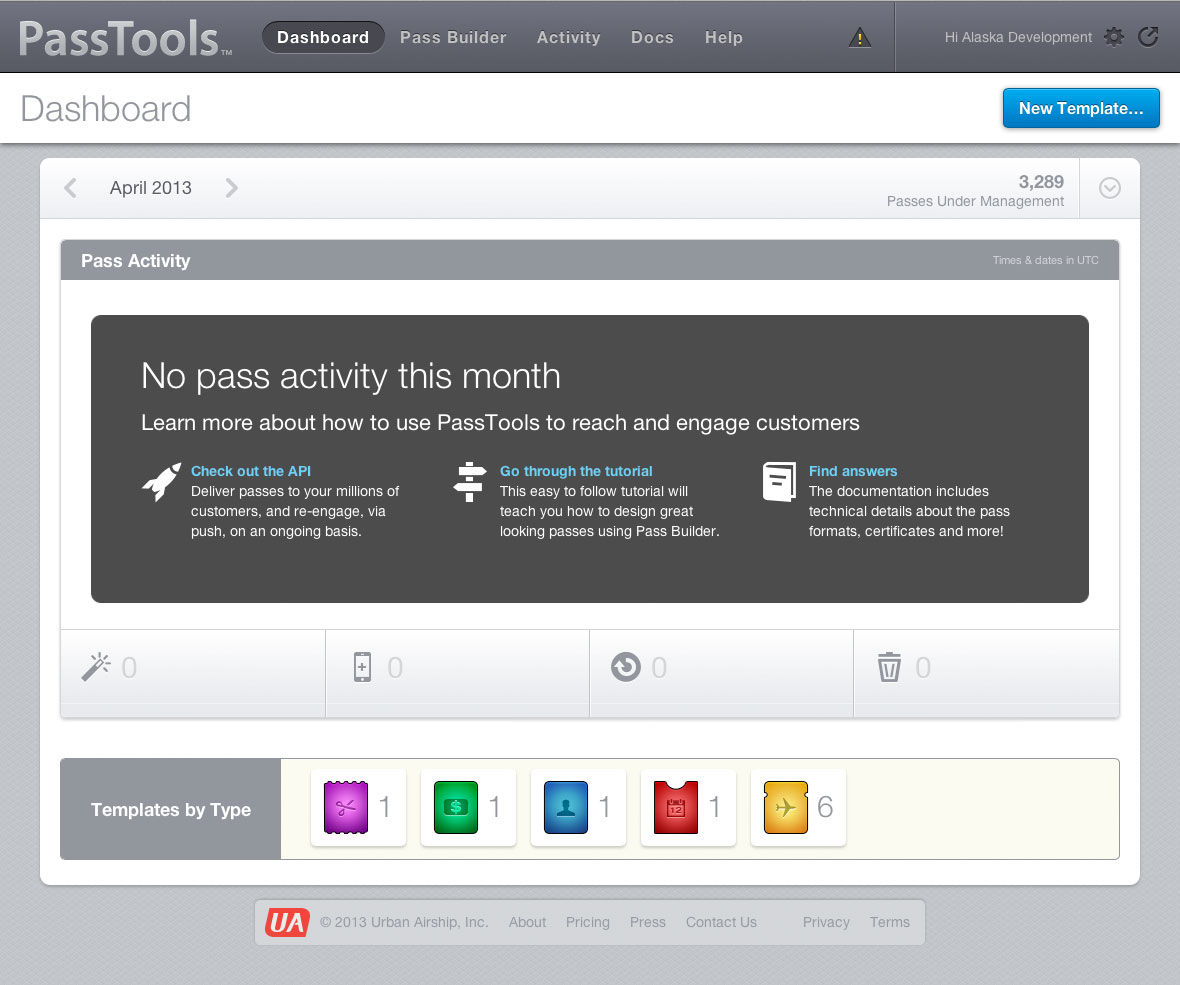
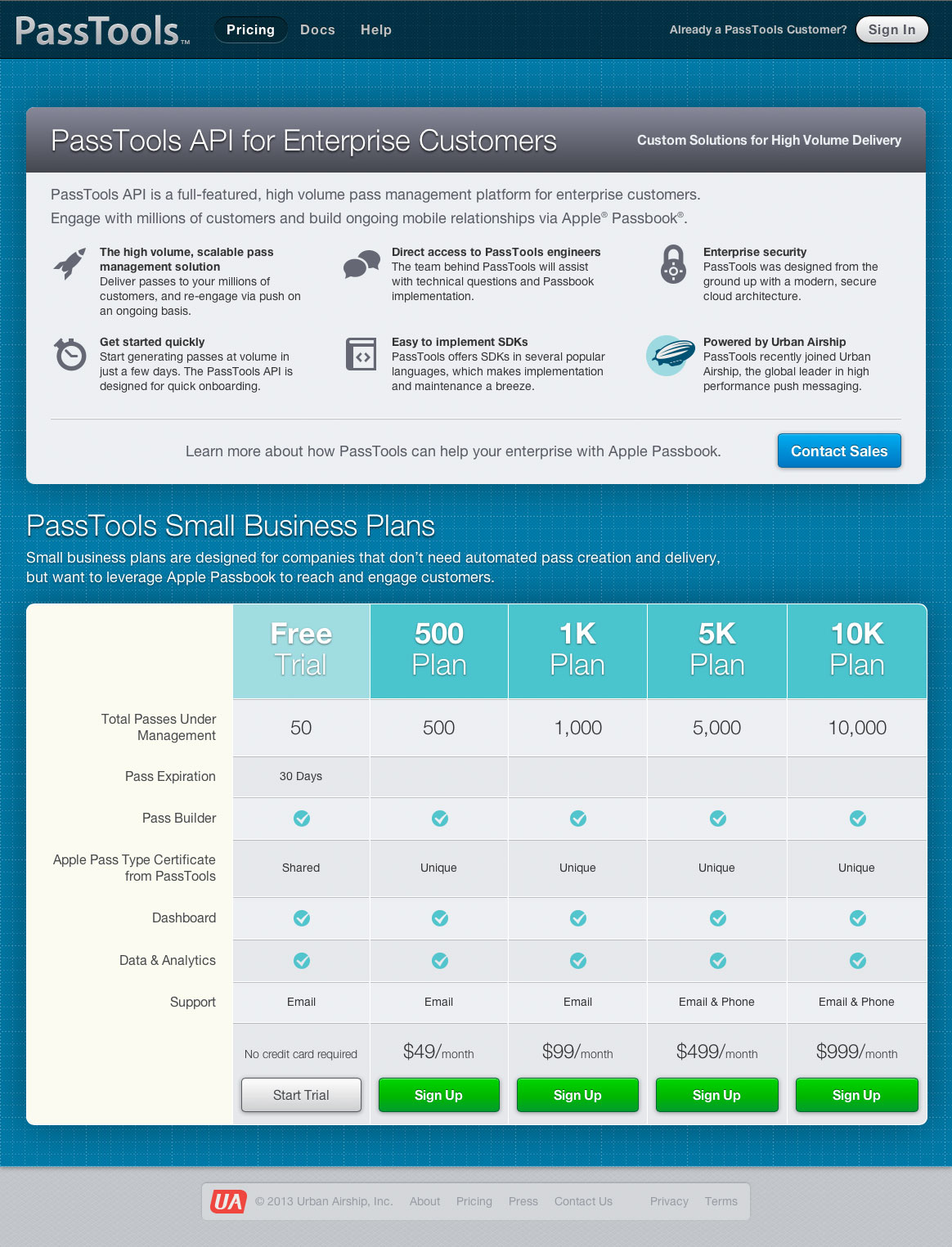
The Dashboard is a quick-access, heads up display of API performance and engagement per template. The dashboard had several states: When there is pass activity, the administrator would see up to the minute analytics. If there wasn’t any recent activity, we presented tips on how to get started with Passbook. Visitors without accounts saw our pricing page instead.
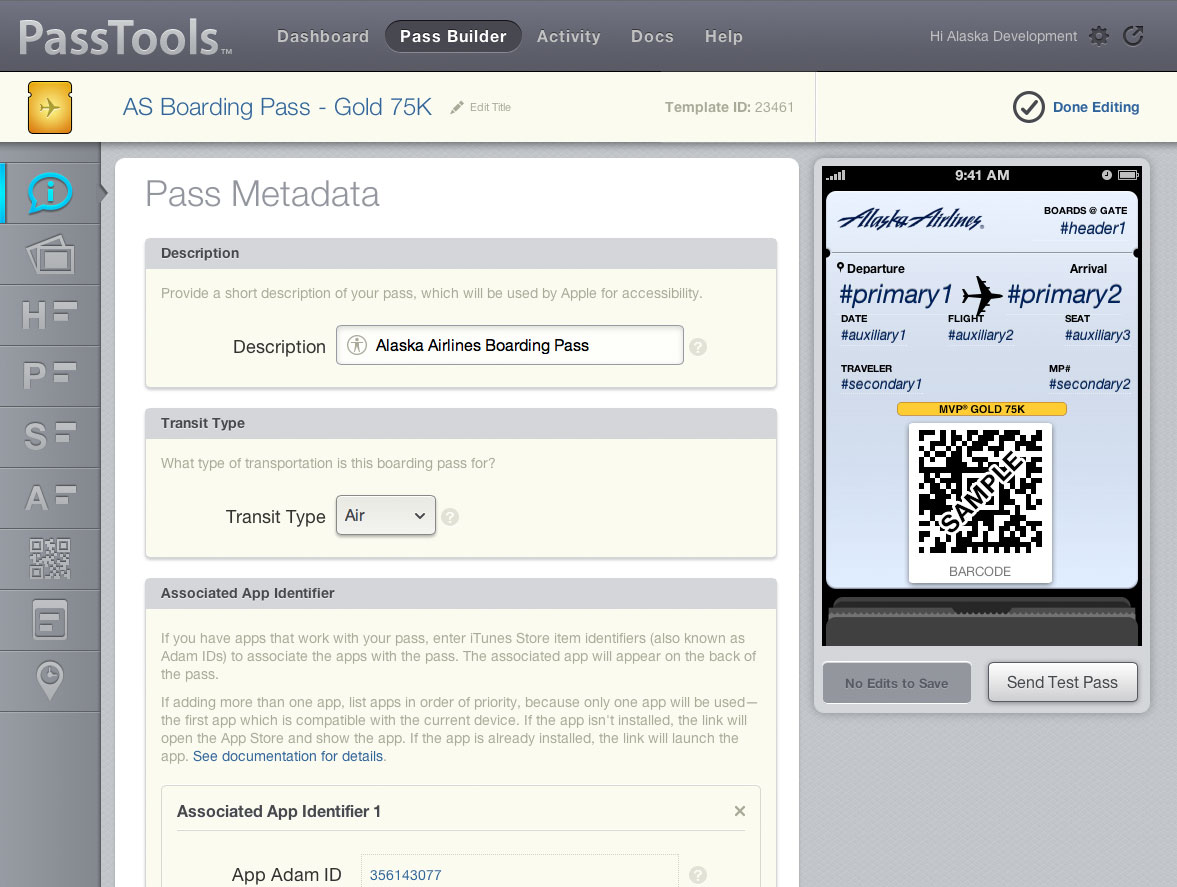
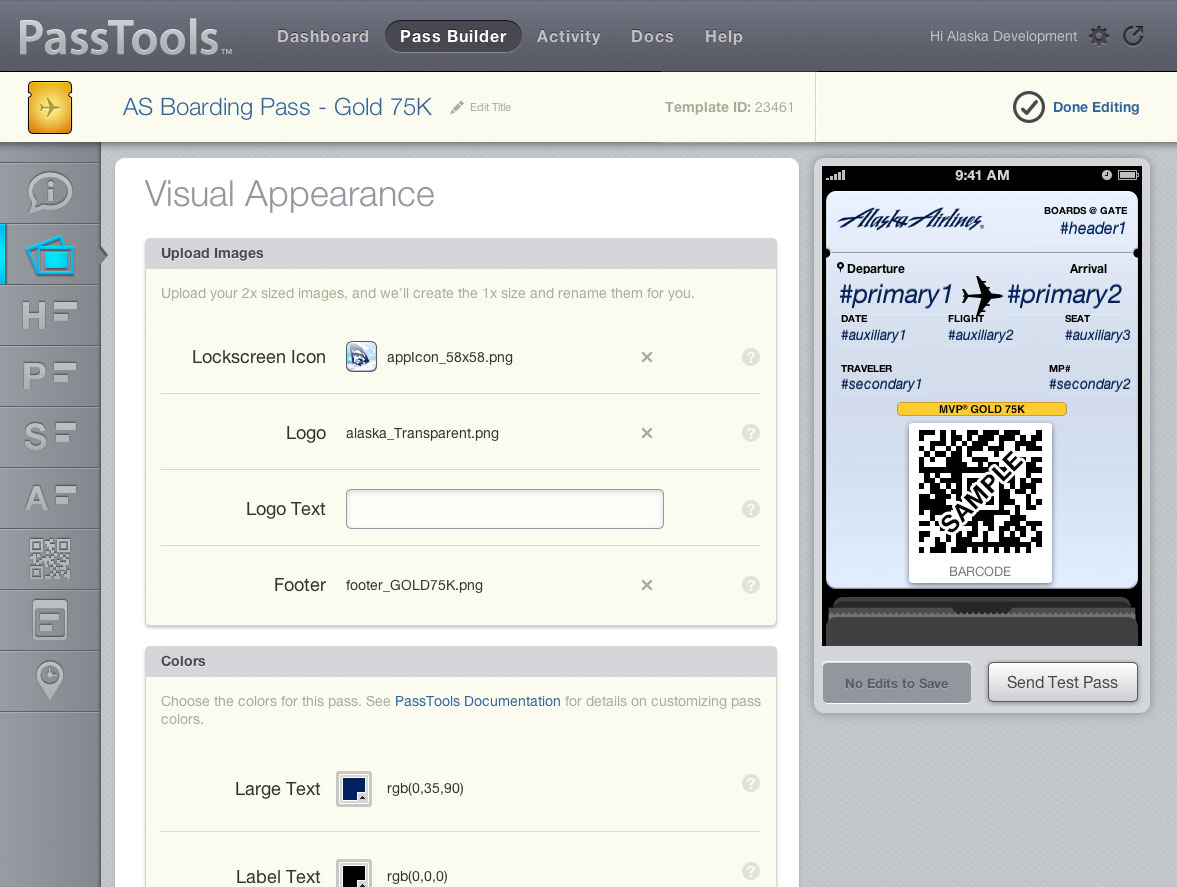
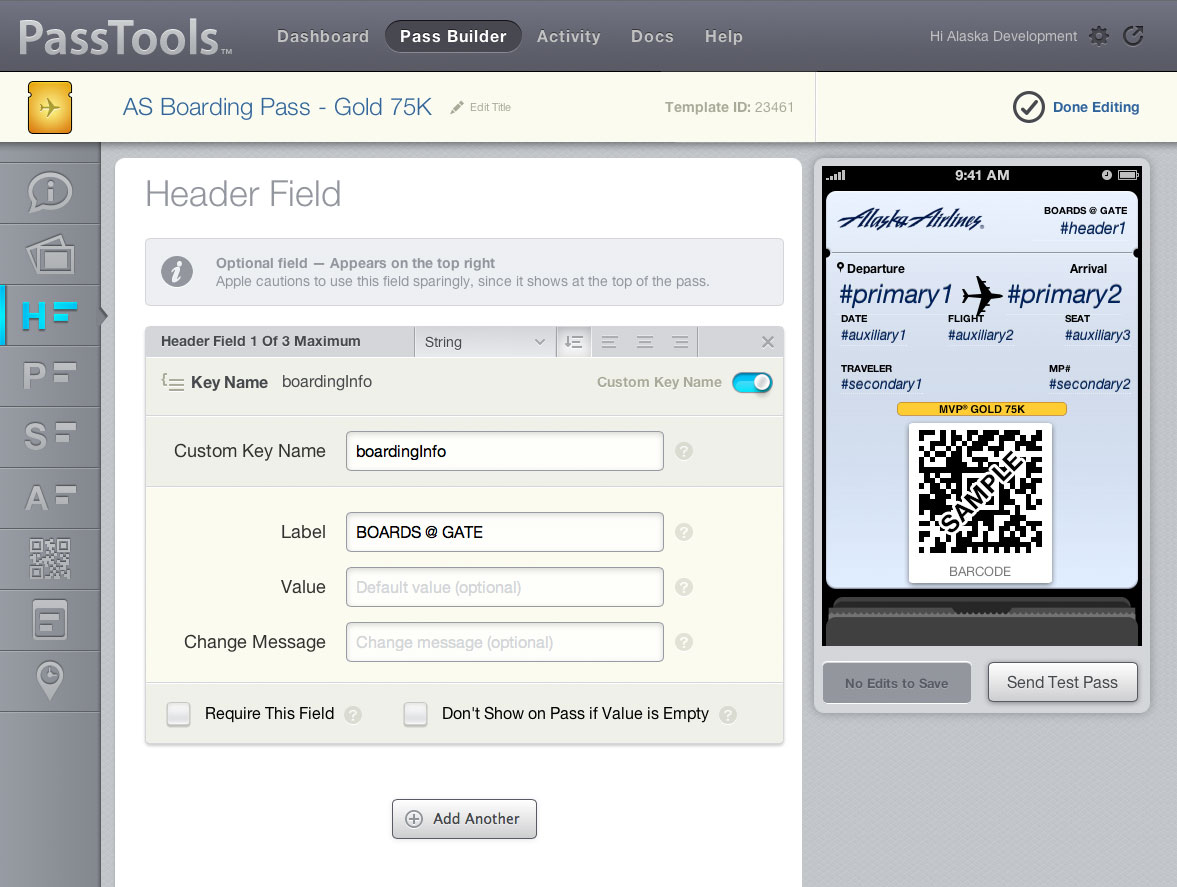
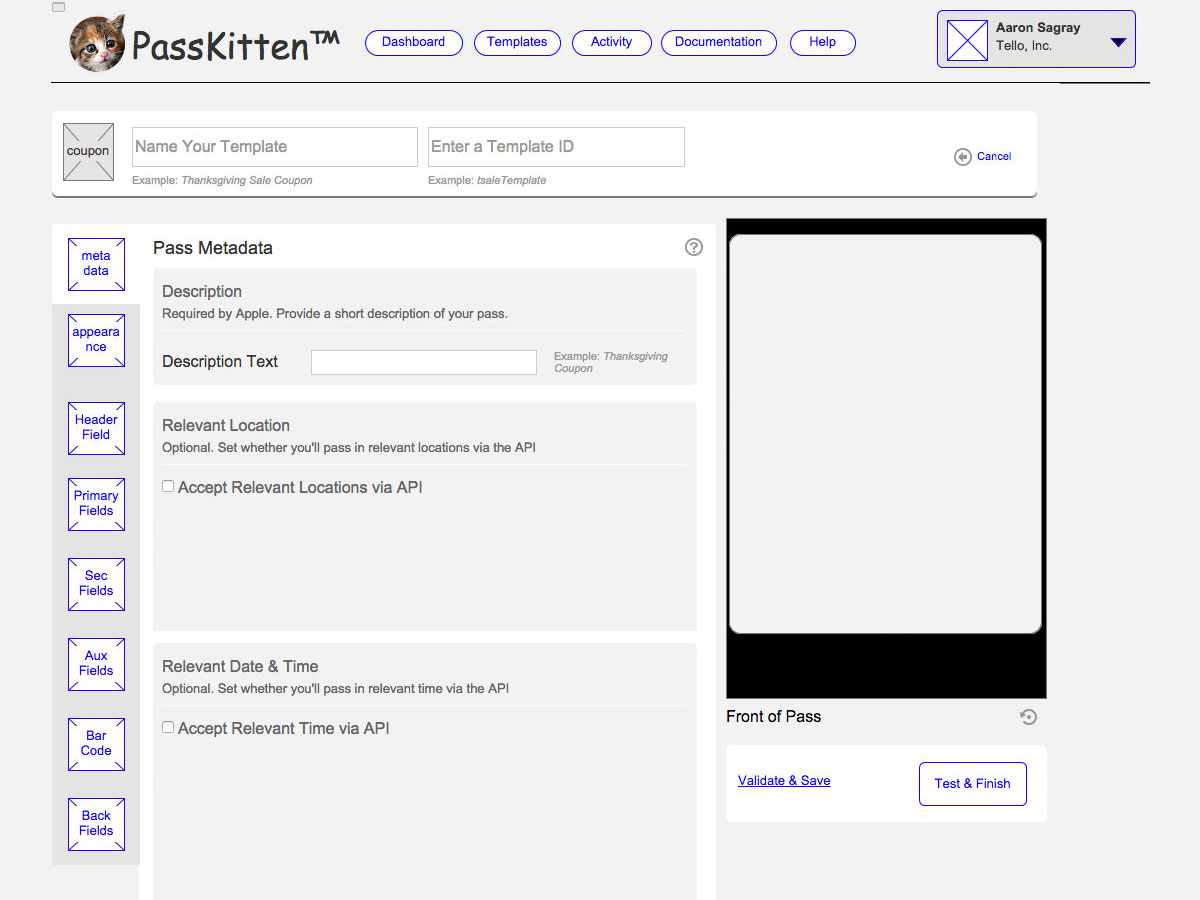
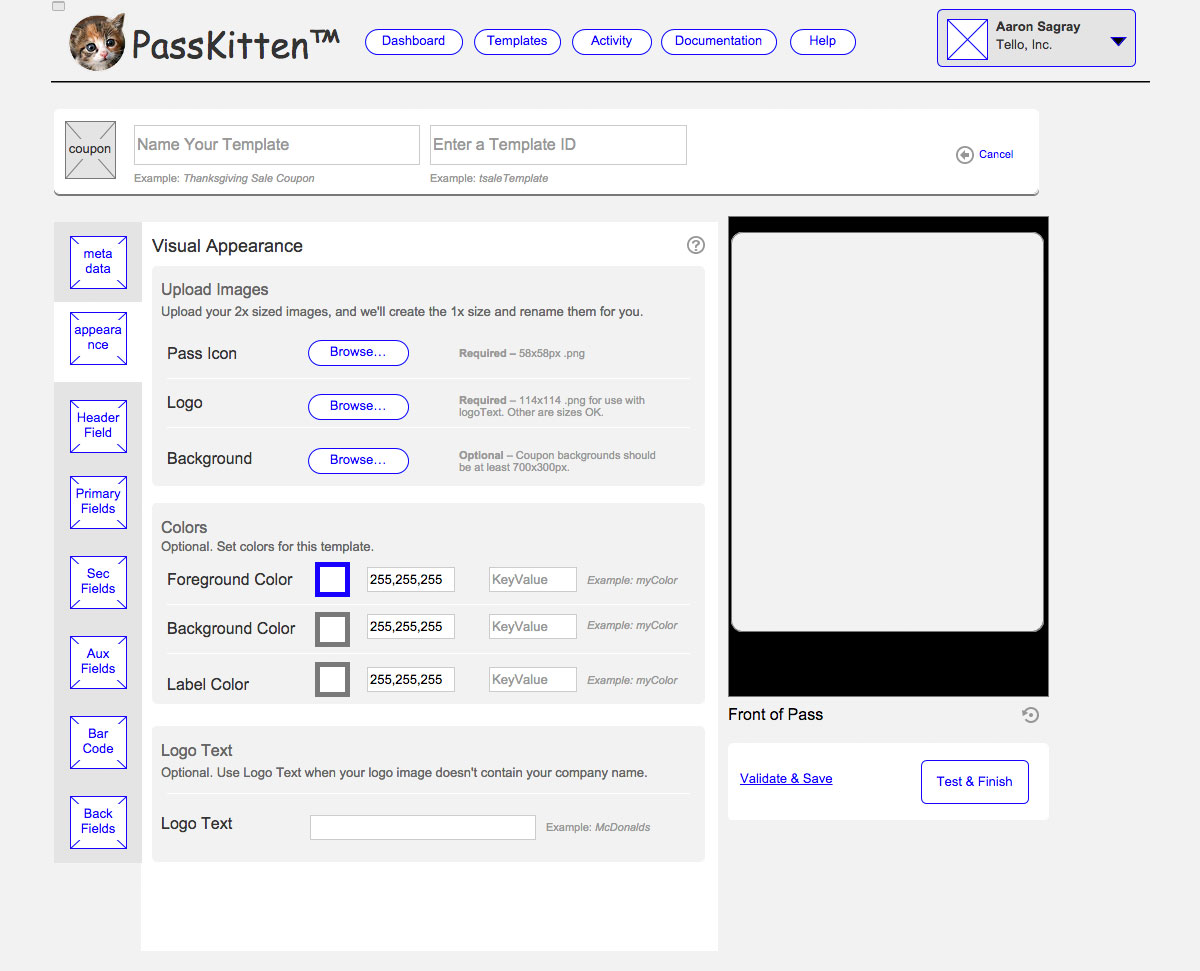
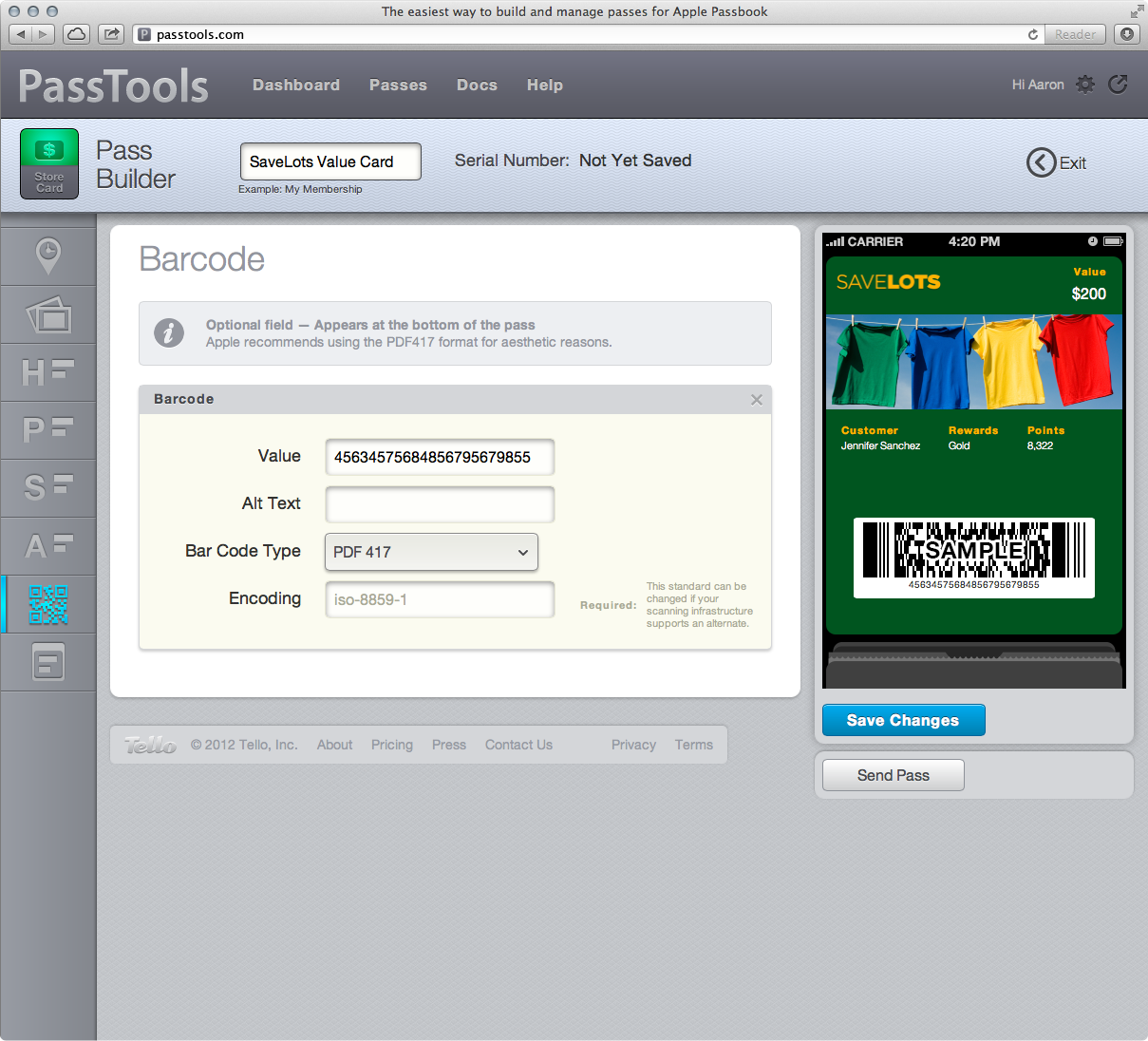
Designed to Explain
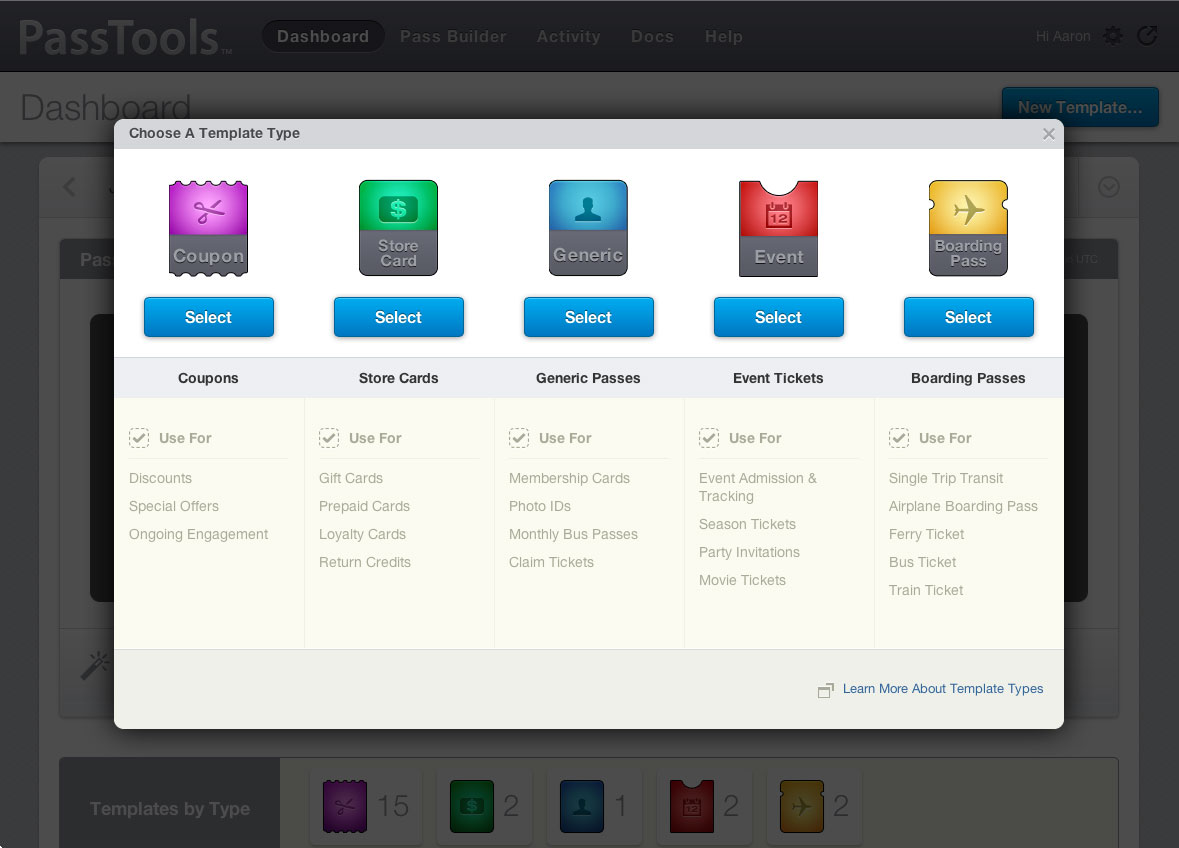
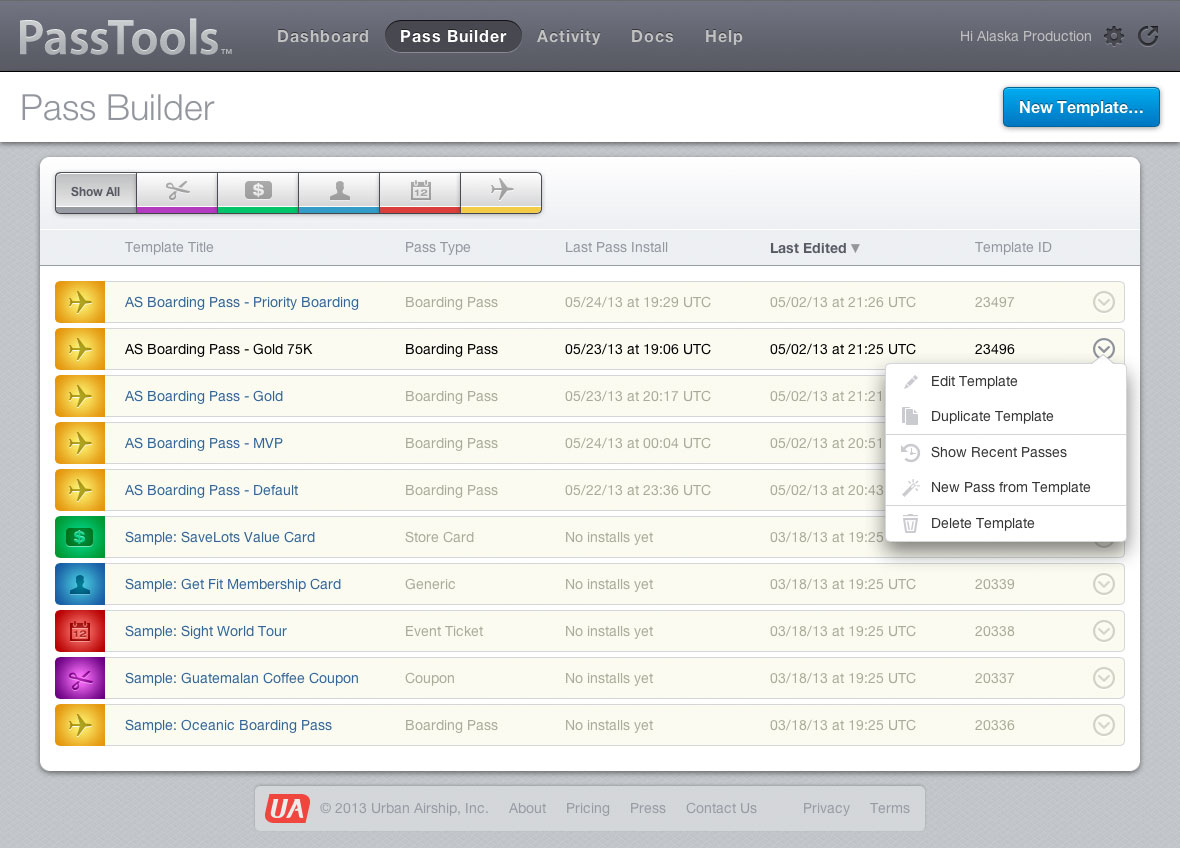
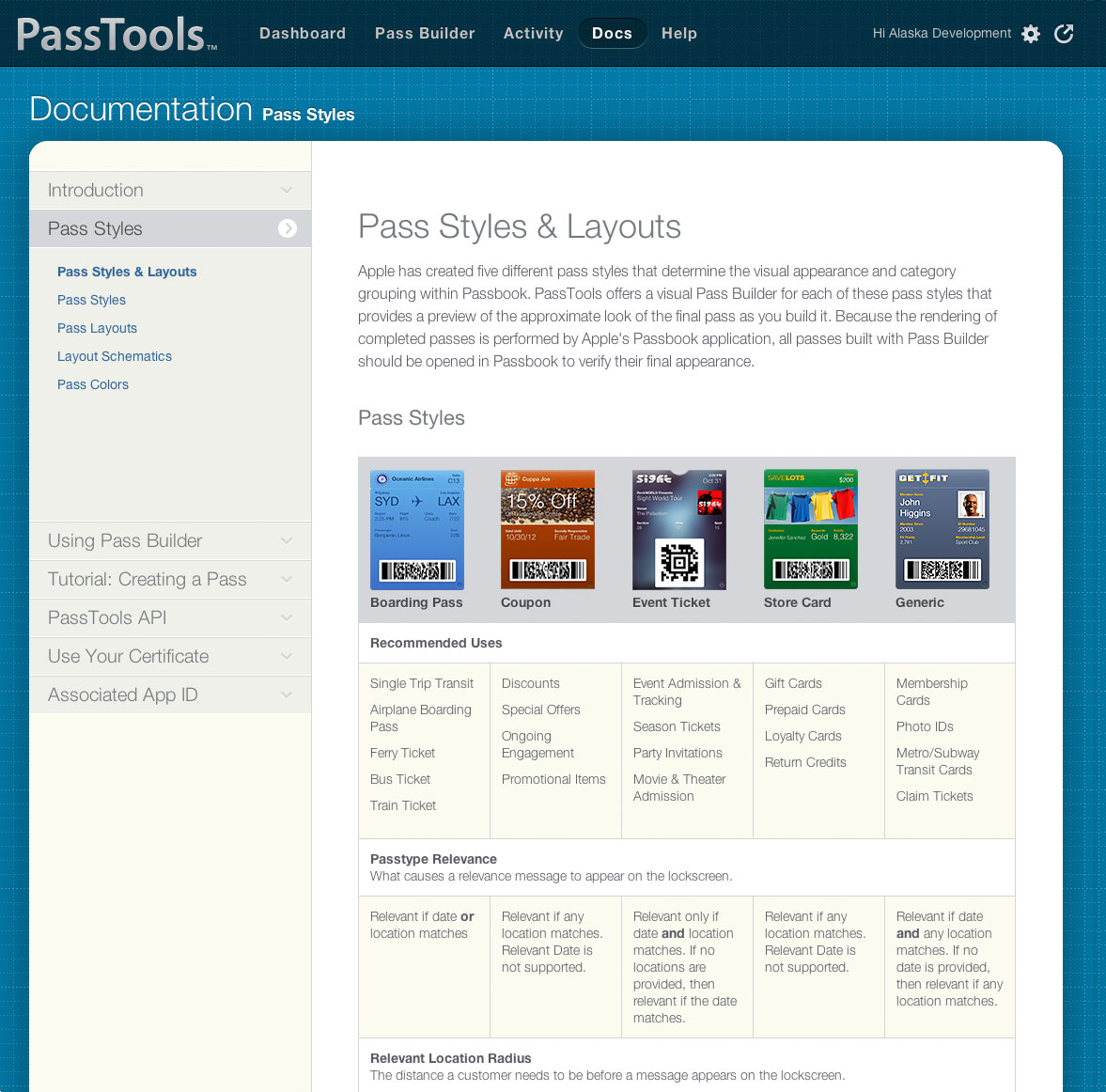
The Passbook format has very specific requirements and gotchas, and generating a pass without a preview is a frustrating experience. We reverse-engineered the Passbook layout system to provide a pretty good design-time preview of the pass. To combat the quirkiness of the format, I made heavy use of tooltips and wrote detailed and retailer-friendly documentation.
Robust API Support
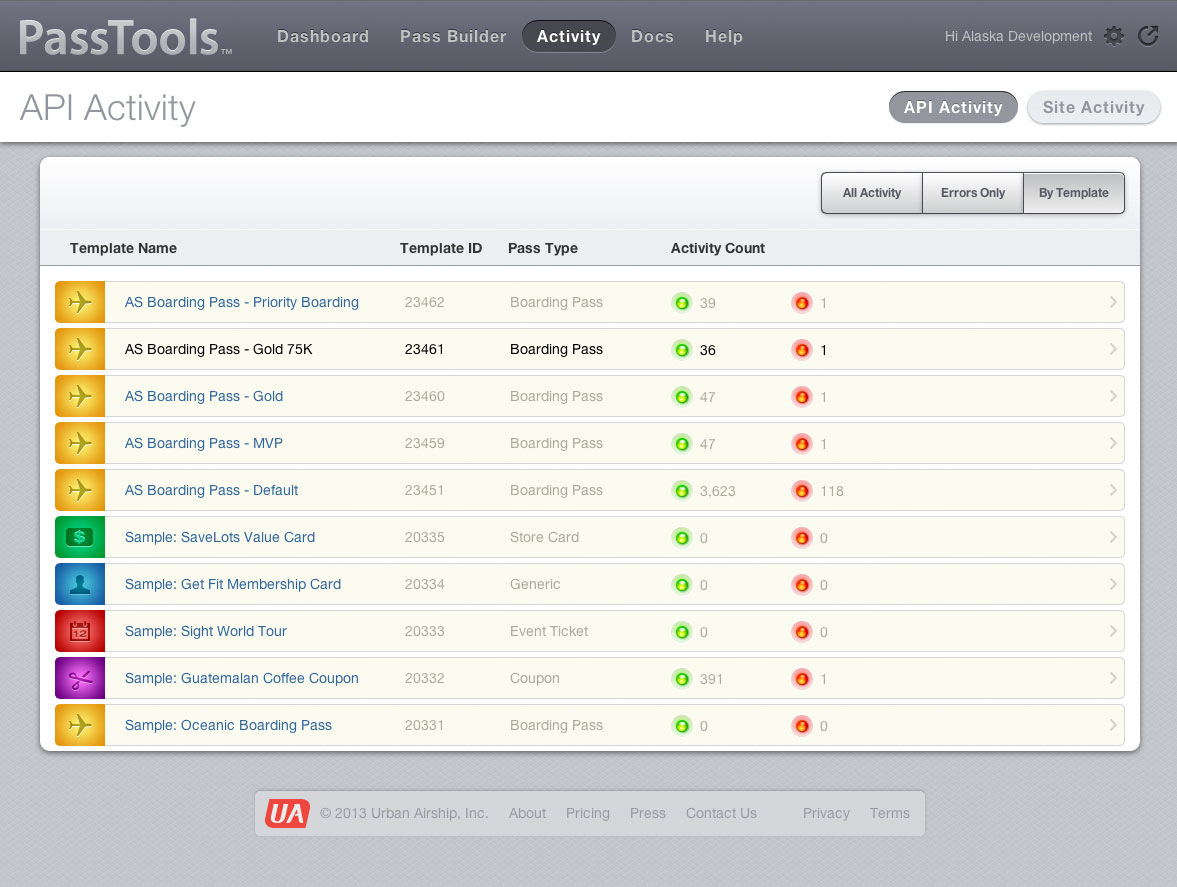
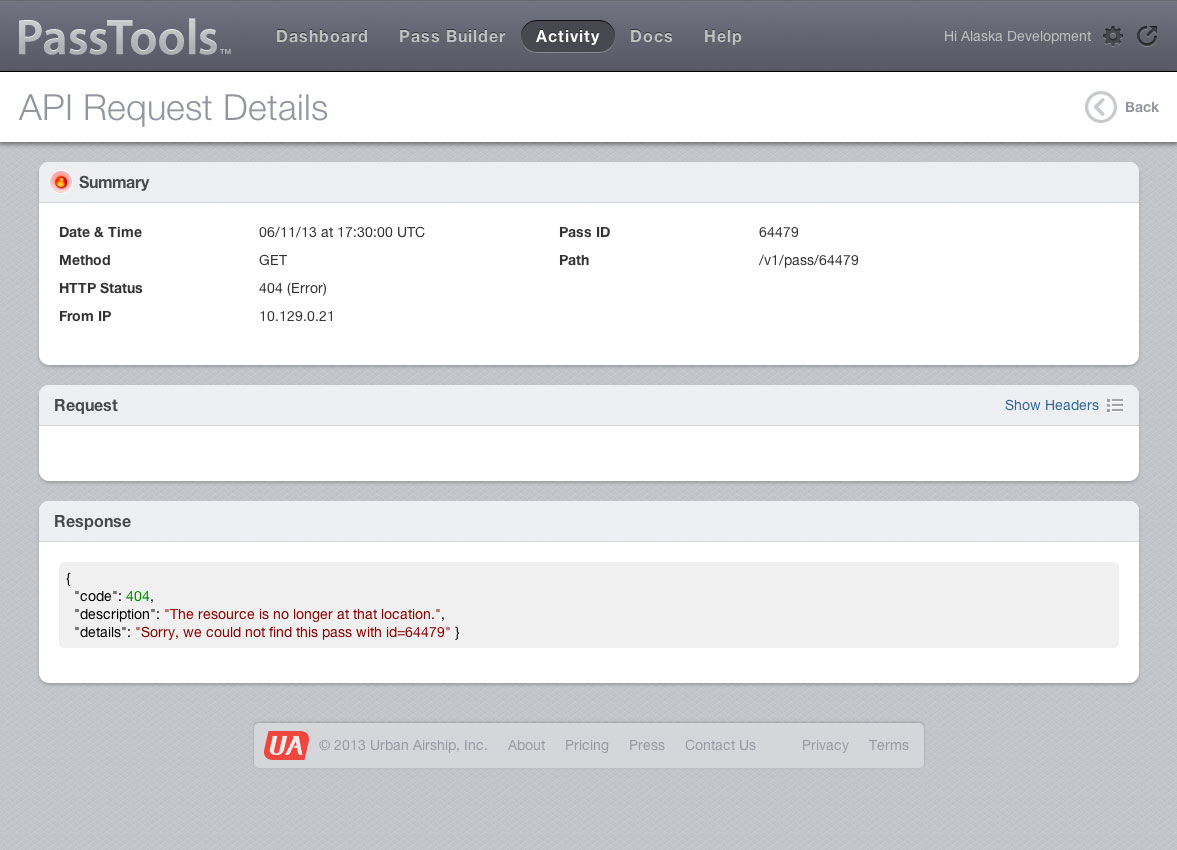
From the beginning, we knew it was important to provide visibility into API performance – especially around error states. The API Activity section allows engineers to explore every transaction. We also bubbled up API errors to the dashboard, so diagnostics were just one click away.
PassTools template builder is one of the best I have seen yet. It’s easy to navigate and use, not to mention it just looks nice.
Jason Cipriani, CNet
Process
The initial launch was a whirlwind of work. As the sole designer, it was a challenge to stay ahead of the engineering team. To expedite the process, I whiteboarded with the team, then built a clickable prototype of the application over a weekend. Meanwhile, the team was doing much of the necessary groundwork for the API. We had verbally explored several ideas for the UI, including a drag and drop template builder — which we would later implement as Wallet Studio. But for the initial launch, we settled on a much simpler approach, given our aggressive schedule.
The team worked from my prototype as I explored visual design for a few days. Afterwards, I immediately jumped into the application code and implemented the design in HTML/CSS. This overlapping process served us well, and we continued working in this fashion even after the mad-dash to launch.
After we launched, we continued to iterate on the product — first on the whiteboard, and then as a prototype of those decisions. Once we had customers, we received continual feedback. Since we handled support ourselves, I was able to hear the customers’ struggles first-hand. I worked with them to resolve some confusion around required items, pass variations that Apple shipped last minute, and to add additional features. If visual design was necessary, I worked out the design in Photoshop before implementing it in code.
Minimal Prototyping
I read the entire Passbook programming guide to determine the minimal feature set. Over a weekend, I created a very rough clickable prototype of the application in Axure. It served as a guide for the engineering team until visual design was complete.
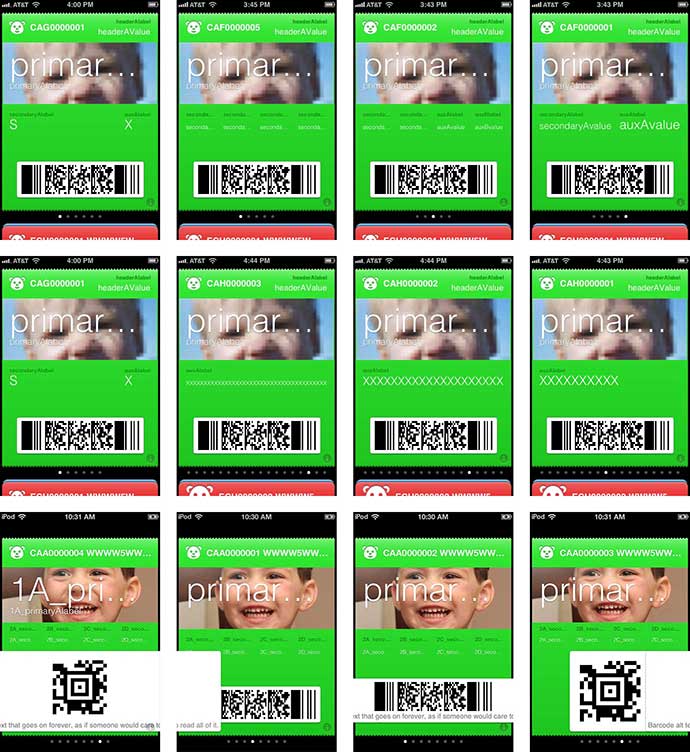
Reverse Engineering
The Passbook layout system proved to be troublesome to reverse engineer and implement in CSS for our visual previewer feature. In 2012, there weren’t any CSS layout modules that could easily mimic Auto Layout. To complicate matters, Apple changed the format each time they released a developer preview of iOS 6. We worked around some of these challenges via the test automation. I helped our test engineer to surface the myriad of variations for each of the five pass types. We generated thousands of passes and rewrote CSS and Javascript countless times in order to get the previewer right.

Automation FTW
I assisted our tireless QA Engineer, Joel, to reverse engineer the Passbook layout system. This proved to be a non-trivial task, and implementing a web-based preview was the most challenging aspect of this product.
Last Minute Epiphanies
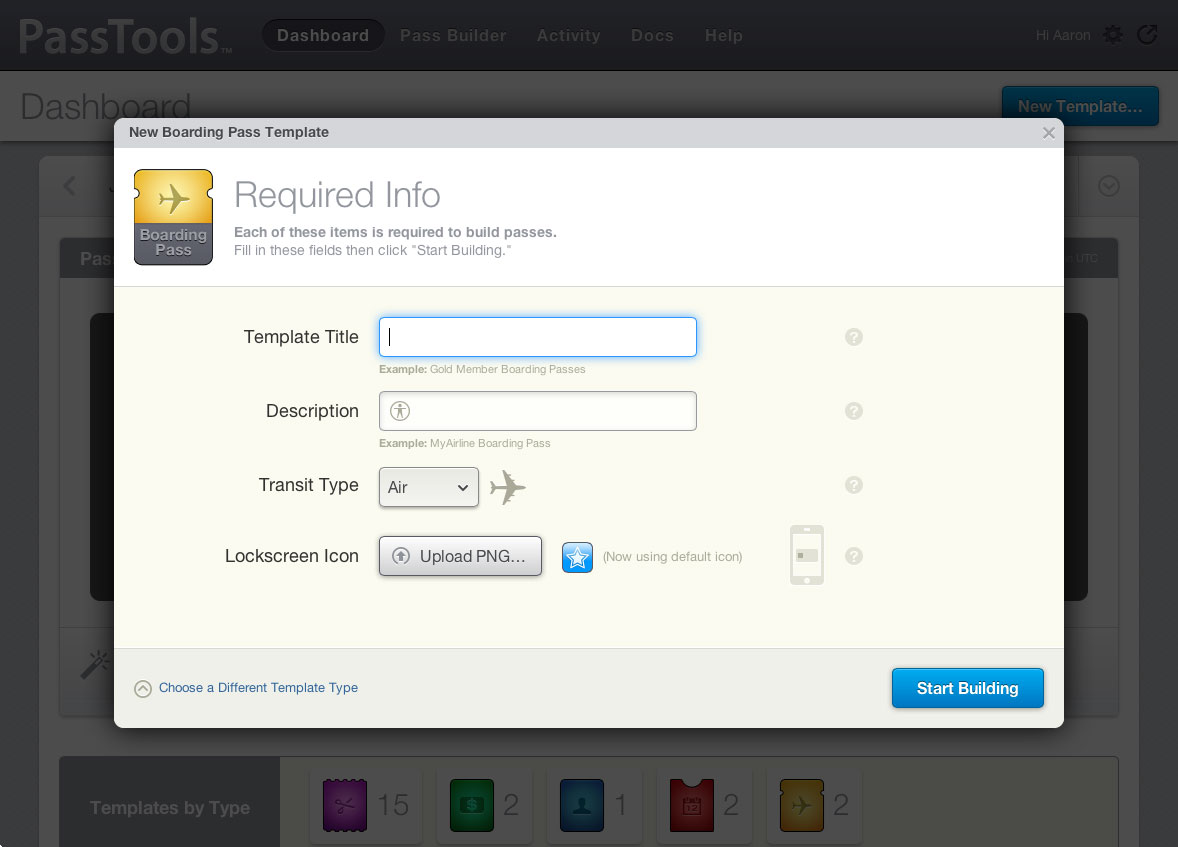
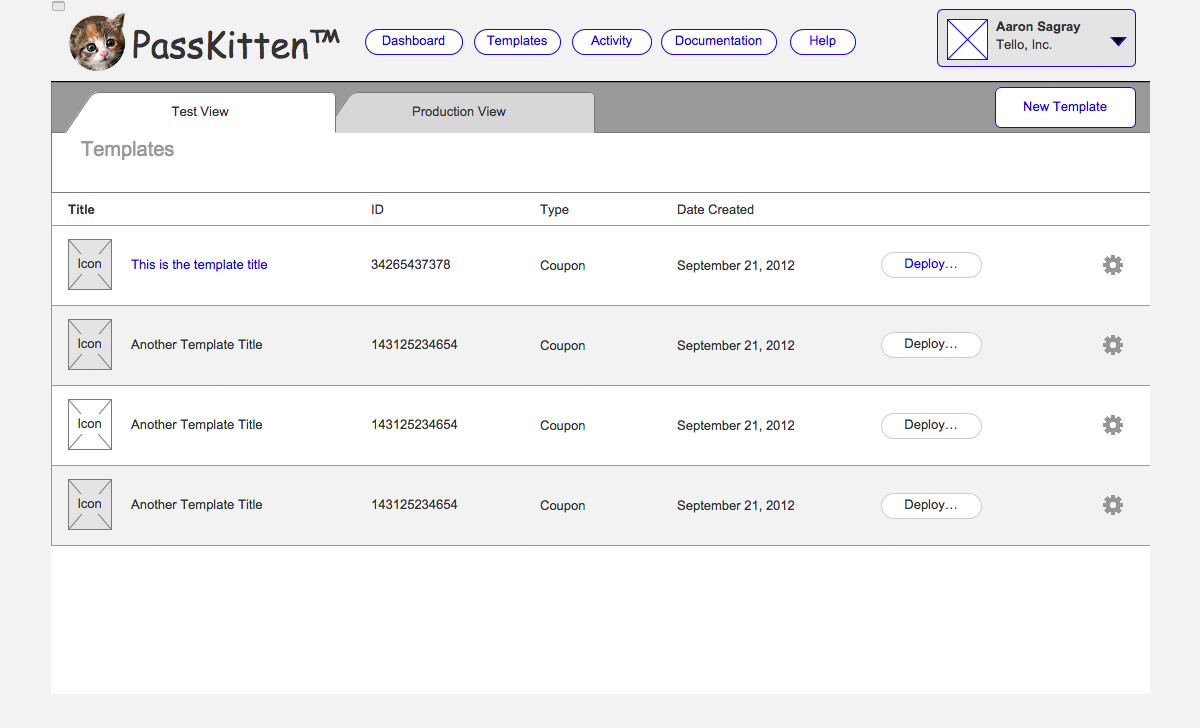
Putting yourself into the shoes of your prospective users is essential to shipping a successful product. Prior to launch, our CEO was out demoing the pre-release version. He was really struggling with creating a successful demo of our visual template builder – a tool which showed placeholders where text would be inserted by the API.
We realized that people needed to experience Passbook passes before they could understand the value of our product. After discussion with the team (and one week prior to launch), we decided to replace the Template Builder with a one-off Pass Builder. Instead of creating a template, this tool simply allowed users to customize a single pass and send it to their phone. It was extremely successful and helped us get the attention of early adopters. We eventually replaced it with the Template Builder, only after customers had seen the benefits of pass distribution.
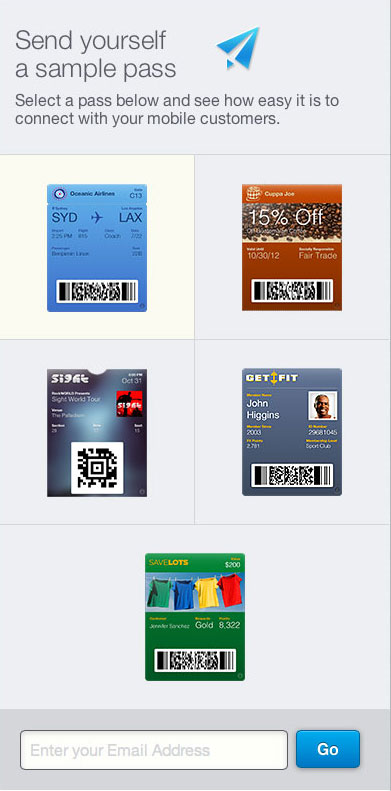
Satisfying Curiosity
A few days before launch, Michael, our Senior Engineer, and I were riffing on the quickest way to get a pass on someone’s phone. We realized we should put a one click form on the marketing site and send pre-designed passes to users who entered their email. This served double-duty at building a direct marketing list.
These two last-minute additions to the product contributed to attention from potential partners and future customers.

For the Curious
To understand the value of our tool, users first had to understand the value of Passbook. At the last minute, we replaced our Template Builder with a one-off Pass Builder, which allowed users to build custom passes for themselves.

Just Give Me a Pass
The first few days after iOS 6 launched proved to be a boon for us, since users were able to fill their empty Passbook right from our home page. This last minute feature was used by thousands on the first day.
Aaron was the only designer on the team and his designs were consistently brilliant. Aaron worked with the engineers to develop the best product that we could, given the small team and extreme time constraints.
Michael Belleville, Senior Engineer at Tello